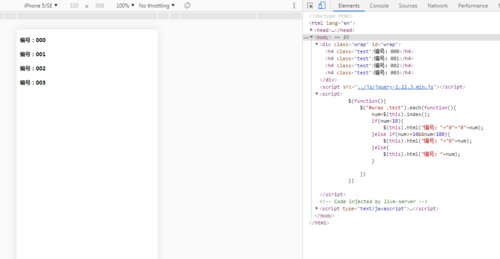
<div class="wrap">? ? <h4 class="test">編號:</h4>? ? <h4 class="test">編號:</h4>? ? <h4 class="test">編號:</h4></div>變成<h4 class="test">編號:001</h4><h4 class="test">編號:002</h4><h4 class="test">編號:003</h4>想請教下,這樣子的該怎么實現(xiàn)?用js jquery 都可以
js如何給多個h4標簽賦值
qq_慕粉8475296
2019-04-24 19:33:06