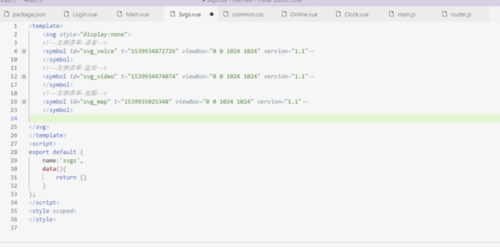
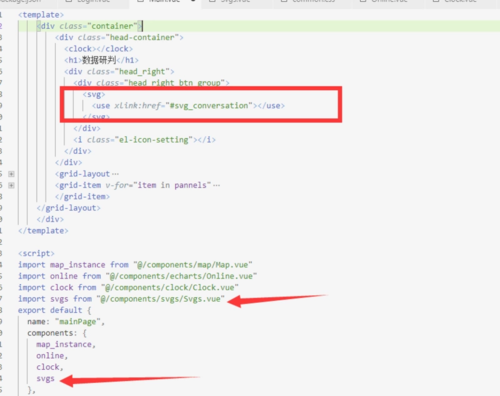
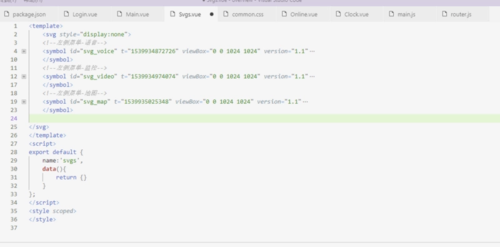
最近在在使用vue-cli做項目,阿里圖標庫推薦的symbol引用方式?jīng)]辦法直接在項目中使用。看了下iconfont.js這個文件,發(fā)現(xiàn)是一個匿名的立即執(zhí)行函數(shù)然后做了點簡單的改造,改成普通的具名的聲明式函數(shù),然后用export導(dǎo)出然后在對應(yīng)的頁面引用,并且在created或者mounted里調(diào)用一下這個函數(shù)這樣子弄得話 圖標倒也能夠正常的顯示,但是總是感覺怪怪的。請問這是不是正確的姿勢?有沒有更好的解決辦法?
iconfont的symbol引用方式如何在vue-cli中使用
慕尼黑8549860
2019-03-28 22:19:36