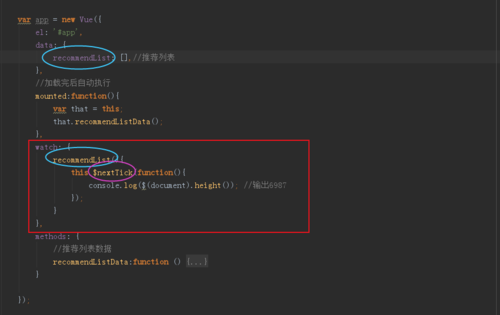
我想獲取一頁面整體高度,用的$(document).height();問題:在沒有調(diào)用ajax請(qǐng)求的時(shí)候高度打印出來的是1102px;調(diào)用請(qǐng)求后,數(shù)據(jù)加載完,再打印還是1102px;但是我延遲兩秒執(zhí)行,那這樣打印出來的高度就是6987px;有不有什么辦法,不延遲執(zhí)行,但是獲取的高度是真實(shí)的高度?vue的這幾個(gè)(created,mounted,updated)生命周期都打印了,都是1102。求大神解決下!
用vue.js渲染后獲取內(nèi)容高度的問題
自酌一杯酒
2019-02-11 10:02:17