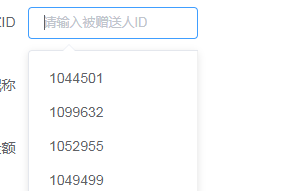
希望能實現(xiàn)獲取input輸入后的值,動態(tài)追加到數(shù)組里。不被刷新掉!其實已經(jīng)實現(xiàn)了這個功能,但是有兩個問題:1.會被覆蓋,每次只顯示一個。(我希望能顯示10個)2.追加的值進(jìn)入數(shù)組后 會被reload加載刷新掉 只會顯示一個。思路1.提交成功后 存入本地localStorage.setItem("resArray", JSON.stringify({value:pid}));2.取出存值 追加到數(shù)組mounted() { let resArray=JSON.parse(localStorage.getItem("resArray")); this.restaurants.unshift(resArray);
}3.傳值methods:{ querySearch(queryString,callback) { let restaurants=this.restaurants;let results = queryString? restaurants.filter(this.createFilter(queryString)) :restaurants; callback(results);
}, ### 問題描述問題出現(xiàn)的環(huán)境背景及自己嘗試過哪些方法相關(guān)代碼// 請把代碼文本粘貼到下方(請勿用圖片代替代碼)你期待的結(jié)果是什么?實際看到的錯誤信息又是什么?
添加回答
舉報
0/150
提交
取消

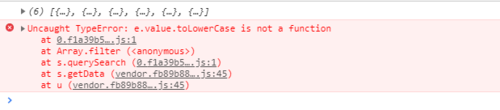
 但是出現(xiàn)一個報錯 無法理解
但是出現(xiàn)一個報錯 無法理解