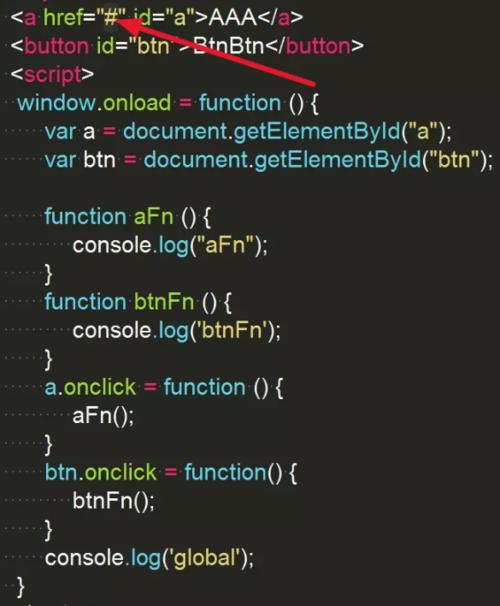
window.onload = function () { var a = document.getElementById("a"); var btn = document.getElementById("btn"); function aFn () { console.log("aFn"); } function btnFn () { console.log('btnFn'); } a.onclick = function () { aFn(); } btn.onclick = function() { btnFn(); } console.log('global'); }我正在點擊這兩個事件時,發(fā)生了不一樣的情況???對于a元素:首先運行代碼,輸出console.log('global'),之后點擊a描點元素,如圖:對于button元素:首先運行代碼,輸出console.log('global'),之后點擊btn,如圖:整體:也就是說,click事件對于兩種元素執(zhí)行的方式卻不同,a元素上的click事件會把函數(shù)外的代碼在執(zhí)行一次,這是為什么?!剛才有人說在他的環(huán)境里用Chrome是正常的,我把console換成了alert,還是照舊。我也是用的chrome。但是在IE上,不是這樣,運行后彈出全局的alert,點擊a標簽后,先彈出函數(shù)里,后直接跳轉(zhuǎn)頁面了,不會有chrome里的情況。這咋回事兒呢?。ň庉嬈鳎篐Builder)PS:試寫一個輪播圖例子時候,用了a元素做箭頭按鈕,直接導(dǎo)致我的圖片無法切換55555(相當(dāng)于點擊a時候又執(zhí)行了一次全局作用域里的代碼。。。。)
關(guān)于<a>元素與<input>元素的JS事件運行問題
手掌心
2018-11-29 22:17:18