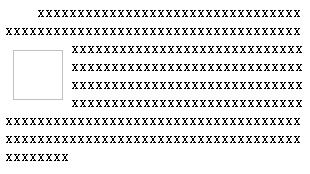
用CSS布局想實(shí)現(xiàn)這種 文字環(huán)繞圖片的效果。。。。。求解,多謝
關(guān)于文字環(huán)繞圖片的問題~~
SunNeverGiveUp
2017-04-15 23:09:51