React+typescrip項(xiàng)目實(shí)戰(zhàn):從零開(kāi)始的React與TypeScript入門(mén)教程
React與TypeScript簡(jiǎn)介 React框架簡(jiǎn)介 React 是一個(gè)由 Facebook 開(kāi)發(fā)并維護(hù)的

React Native+Redux開(kāi)發(fā)實(shí)用教程
解鎖React Native開(kāi)發(fā)新姿勢(shì),一網(wǎng)打盡React Native最新與最熱技術(shù),點(diǎn)我Get!!

react解析: render的FiberRoot(三)
react解析: render的FiberRoot(三) 感謝 yck: 剖析 React 源碼解析,

React Native Hooks開(kāi)發(fā)指南
目錄 什么是Hooks Hooks的特性 如何在React Native使用Hooks 在React
React教程:初學(xué)者必備指南
React教程:初學(xué)者必備指南 React簡(jiǎn)介 React是什么 React 是由 Facebook
useState學(xué)習(xí):React入門(mén)必備教程
React簡(jiǎn)介 什么是React React是Facebook開(kāi)發(fā)并維護(hù)的一個(gè)開(kāi)源JavaScript

react native 樣式初學(xué)~(一)
react native的過(guò)程 安裝react native很簡(jiǎn)單~~貌似網(wǎng)上這個(gè)教程還是蠻多的~~

Android 集成 React Native 和 Ionic
原標(biāo)題:Android (Kotlin) 集成 React Native 和 Ionic:Kotlin
useState課程:React基礎(chǔ)篇
React簡(jiǎn)介 React是什么 React 是一個(gè)用于構(gòu)建用戶界面的JavaScript庫(kù)。

React項(xiàng)目搭建與部署
React主要用于構(gòu)建UI,很多人認(rèn)為 React 是 MVC 中的 V(視圖)。
React進(jìn)階:深入學(xué)習(xí)React組件和狀態(tài)管理
組件優(yōu)化:理解React的生命周期方法和組件編程模式 學(xué)習(xí)React的類組件和函數(shù)組件 組件在React
React-dnd開(kāi)發(fā)入門(mén)教程
React-dnd開(kāi)發(fā)簡(jiǎn)介 React-dnd是什么 React-dnd 是一個(gè)專門(mén)為 React 應(yīng)用提供拖放功能的庫(kù)
React高級(jí)實(shí)戰(zhàn) - 我的筆記
cnpm install react react-dom --save
React+Ts項(xiàng)目實(shí)戰(zhàn):從零開(kāi)始搭建你的第一個(gè)React+TypeScript項(xiàng)目
React+TypeScript項(xiàng)目環(huán)境搭建 安裝Node.js和npm 在開(kāi)始構(gòu)建React+TypeScript

react性能優(yōu)化
基于React進(jìn)行開(kāi)發(fā)時(shí)所有的DOM構(gòu)造都是通過(guò)虛擬DOM進(jìn)行,每當(dāng)數(shù)據(jù)變化時(shí),React都會(huì)重新構(gòu)建整個(gè)
react/no-unstable-nested-components
在React生態(tài)系統(tǒng)中,有許多關(guān)于如何編寫(xiě)高效、可維護(hù)的代碼的建議和指南。
react router get query params
React Router:獲取URL查詢參數(shù)的利器 React Router 是 React 官方提供的一種前端路由解決方案
React+typescrip開(kāi)發(fā)入門(mén)指南
React+TypeScript環(huán)境搭建 安裝Node.js和npm 在開(kāi)始使用React和TypeScript
React 簡(jiǎn)單介紹
why React?
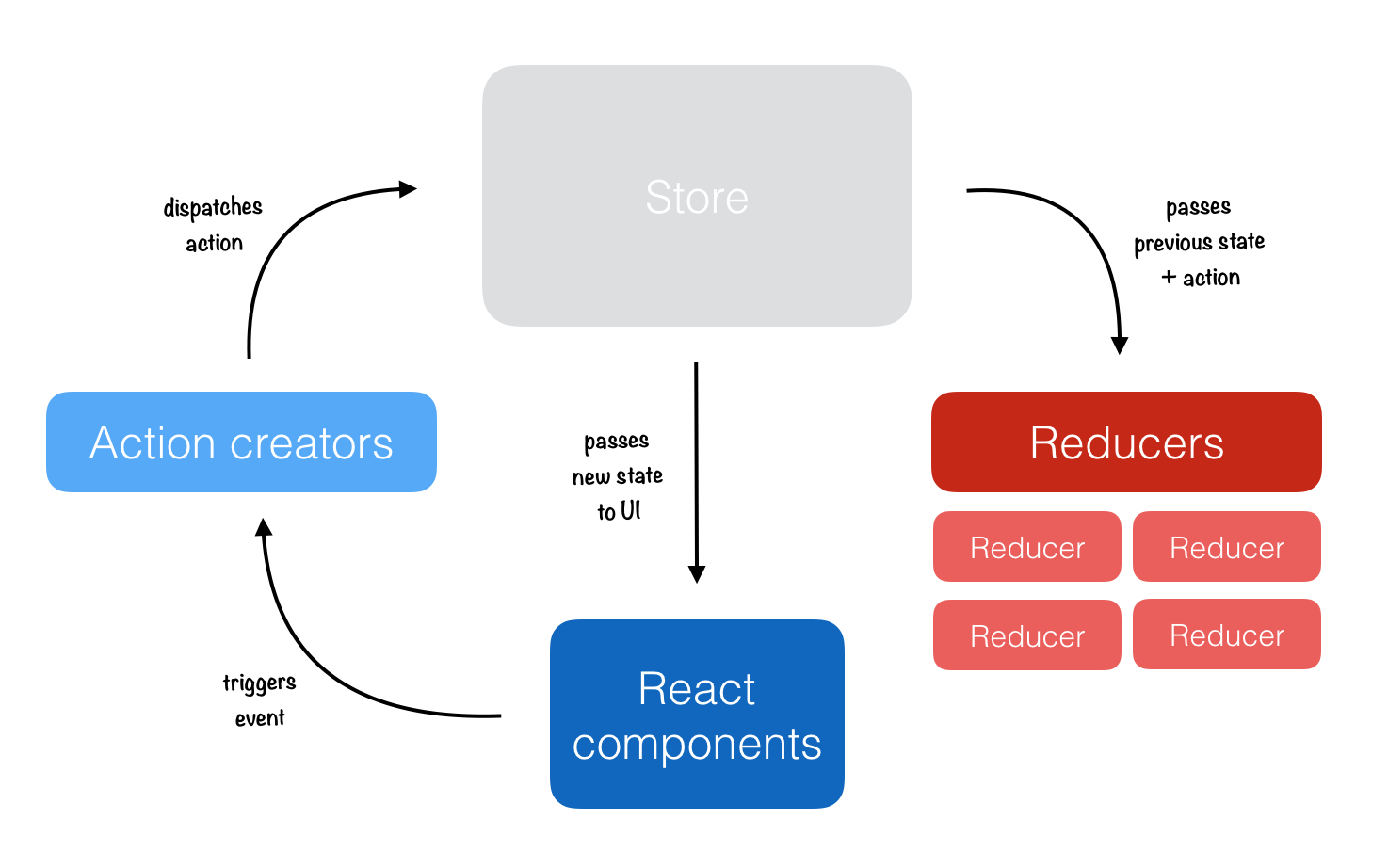
【React 高級(jí)進(jìn)階】探索 store 設(shè)計(jì)、從零實(shí)現(xiàn) react-redux(萬(wàn)字長(zhǎng)文)
前面我們也介紹過(guò) React 的組件通信,在大型應(yīng)用中,處理好 React 組件通信和
React Hooks案例入門(mén)教程
React Hooks簡(jiǎn)介 React Hooks 是React 16.8版本引入的一項(xiàng)重要特性。
原生實(shí)現(xiàn)一個(gè)react-redux
react-redux的過(guò)程。
React-Use開(kāi)發(fā):輕松掌握React Hook的實(shí)用技巧與實(shí)例
概述 React-Use開(kāi)發(fā)深入探討了React Hook的運(yùn)用,從基礎(chǔ)概念如useState和useEffect
React高級(jí)知識(shí)入門(mén)教程
React生命周期方法詳解 React 組件的生命周期可以分為三個(gè)主要階段:mounting(掛載)、
React Hooks入門(mén):深入理解useCallback
React Hooks基礎(chǔ)介紹 什么是React Hooks React Hooks 是 React
入門(mén)指南:解密React真題,快速掌握React基礎(chǔ)與實(shí)戰(zhàn)
React入門(mén)必備知識(shí) 1.1 React是
React文檔閱讀
自己最近的項(xiàng)目是基于react的,于是讀了一遍react的文檔,做了一些記錄(除了REFERENCE部分還沒(méi)開(kāi)始讀

React誕生的歷史原因
React誕生的原因React是Facebook開(kāi)發(fā)的一款的JS庫(kù),那么Facebook為什么要?jiǎng)?chuàng)造React
React 19的新表單特性還能用React Hook Form嗎?
就在我要完成一個(gè)關(guān)于為何使用React Hook Form而不是其他方法的視頻時(shí),React 19版本卻大幅改進(jìn)了表單處理
React-sortable-hoc開(kāi)發(fā)入門(mén)教程
React-sortable-hoc開(kāi)發(fā)入門(mén)教程 React-sortable-hoc簡(jiǎn)介 React-sortable-hoc