使用useMemo教程:React中優(yōu)化性能的實戰(zhàn)指南
概述 useMemo 是 React 中優(yōu)化組件性能的關(guān)鍵 hook,本文深入解析其概念、應(yīng)用場景、代碼示例及最佳實踐
React 中使用 useRequest 實現(xiàn)數(shù)據(jù)請求
概述 useRequest 是一個自定義的 React Hook,用于簡化異步請求邏輯,封裝了請求、響應(yīng)處理

【學(xué)習(xí)打卡】第6天 React Hooks學(xué)習(xí)3
課程名稱:RN入門到進(jìn)階,打造高質(zhì)量上線App(2022全新升級) 課程章節(jié):2-10 React Native
深度剖析:React+TypeScript 開發(fā)實戰(zhàn)指南,輕松構(gòu)建高效前端應(yīng)用
概述 React 和 TypeScript 結(jié)合的開發(fā)方法是現(xiàn)代前端工程的高效選擇,它利用 React
使用react-router實現(xiàn)單頁面應(yīng)用時設(shè)置頁面間過渡的兩種方式
官方方法(推薦)https://github.com/reactjs/react-router/tree
React組件間數(shù)據(jù)共享的實戰(zhàn)指南:useContext案例解析
引入:理解React組件間數(shù)據(jù)共享的重要性 在構(gòu)建復(fù)雜的React應(yīng)用程序時,組件間的數(shù)據(jù)共享成為了不可或缺的一部分

react工程師必備的redux-thunk源碼剖析
,因為它非常經(jīng)典且有用,而且代碼量少的感人,只有短短12行代碼,卻能解決React開發(fā)中同一個函數(shù)支持多
# 【**學(xué)習(xí)打卡**】第3天 理解React路由理念
【學(xué)習(xí)打卡】第3天 理解React概念 課程名稱:[React 17/18 系統(tǒng)精講 結(jié)合TS打造旅游電商平臺
ReactJS結(jié)合TypeScript、Vite、Redux和TanStack (React Query
Redux 與 React Query (TanStack) 對比分析 使用 Redux、Thunk
如何從零入門React?實戰(zhàn)做個FM應(yīng)用吧
面試造航母,工作擰螺絲,新公司面試技術(shù)官要求會react技術(shù)棧。航母問:有使用過React么?
函數(shù)組件項目實戰(zhàn):從零開始構(gòu)建React應(yīng)用
本文深入探索函數(shù)組件在React開發(fā)中的核心應(yīng)用,通過實踐案例從零構(gòu)建React應(yīng)用,強調(diào)了函數(shù)組件的簡潔性
【React.js模仿大眾點評webapp】實戰(zhàn)教程(1)搭建 webpack+React 開發(fā)環(huán)境
blob/getready-webpack/docs/README.md 搭建 webpack + React
從零開始學(xué)`useRef`:React中簡易狀態(tài)管理的有力助手
在構(gòu)建復(fù)雜的React應(yīng)用時,狀態(tài)管理是一個至關(guān)重要的部分。

React總結(jié)篇之五_React組件的性能優(yōu)化
一、單個React組件的性能優(yōu)化React利用Virtual DOM來提高渲染性能,雖然這能將每次DOM
React文檔筆記
我們推薦在 React 中使用這種語法來描述 UI 信息。
React中使用發(fā)布訂閱模式進(jìn)行組件間通信
在 React 開發(fā)的世界中,組件之間的高效溝通對于構(gòu)建健壯且可擴(kuò)展的應(yīng)用程序至關(guān)重要。

React Native從入門到深入 --TabBarIOS詳解
在React Native中,通過TabBarIOS 和TabBarIOSItem來實現(xiàn)器功能。

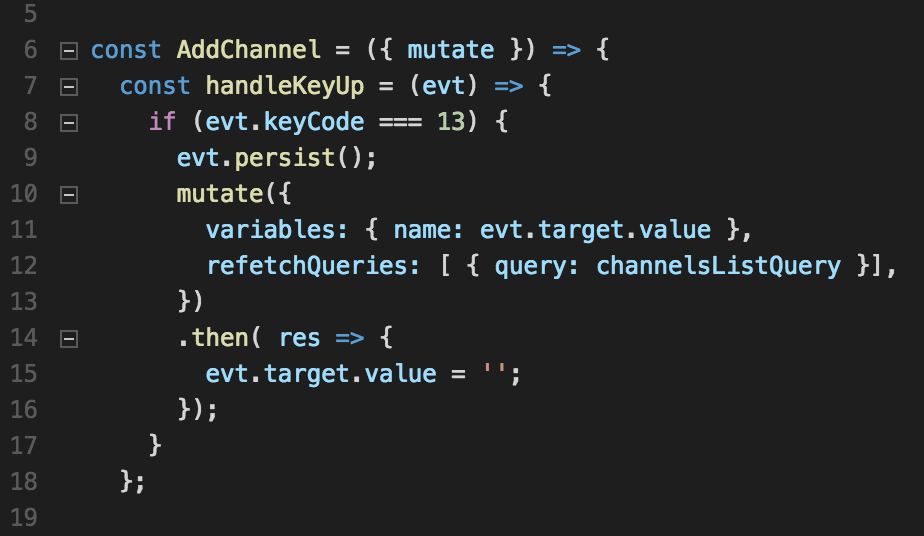
Tutorial: 在React中使用GraphQL mutation
本文是關(guān)于GraphQL + React的教程系列的一部分。

React 16 配置 webpack,按需引入 AntD 組件
腳手架,再使用腳手架創(chuàng)建 react 項目;</p></li
2025年React開發(fā)必備庫TOP榜單 ??
React生態(tài)系統(tǒng)越來越強大,新的工具和庫增強了我們構(gòu)建應(yīng)用的方式。
useRef學(xué)習(xí):React中的useRef Hook入門教程
useRef的基本概念 useRef是一個React Hook,用于在函數(shù)組件中保存可變的值。
從零開始:React+typescript項目實戰(zhàn)指南,輕松構(gòu)建高效前端應(yīng)用
概述 本文深入探討如何結(jié)合React和TypeScript構(gòu)建高效、類型安全的項目實戰(zhàn)。
React18開發(fā)入門教程:從零開始搭建你的第一個React應(yīng)用
最新特性介紹 React 18 引入了許多新特性和優(yōu)化,使其更加高效和強大。
路由嵌套教程:輕松掌握React路由的嵌套結(jié)構(gòu)與應(yīng)用
示例代碼: import React from 'react';
微軟的戰(zhàn)略轉(zhuǎn)變:從Angular到React在Teams等應(yīng)用上的應(yīng)用
然而,公司后來戰(zhàn)略性地轉(zhuǎn)向了 React,放棄了 Angular。
React組件的生命周期
React組件的生命周期分為三個階段:組件初始化 Mounting組件運行時 Updating組件卸載時

[邊學(xué)邊練]用簡單實例學(xué)習(xí)React
借此整理總結(jié)下初步學(xué)習(xí) React 的一些基礎(chǔ)知識。
在React中實現(xiàn)MVVM模式:實戰(zhàn)指南
?? 花了一段時間構(gòu)建React應(yīng)用后,我發(fā)現(xiàn)隨著應(yīng)用變大,保持一個整潔的架構(gòu)變得至關(guān)重要。
React中useContext案例詳解:初學(xué)者教程
概述 本文詳細(xì)介紹了React中的useContext鉤子,包括其基本概念、工作原理以及如何創(chuàng)建和使用
React框架搭建簡易音樂播放器
技術(shù)棧:react,事件訂閱,Jplayer,webpack自動化打包工具。