【學(xué)習(xí)打卡】第6天 React Hooks學(xué)習(xí)3
課程名稱:RN入門到進(jìn)階,打造高質(zhì)量上線App(2022全新升級) 課程章節(jié):2-10 React Native
React天氣預(yù)報
用create-react-app創(chuàng)建項(xiàng)目樣式用styled-components解決數(shù)據(jù)用redux
React天氣預(yù)報
用create-react-app創(chuàng)建項(xiàng)目樣式用styled-components解決數(shù)據(jù)用redux
Formik項(xiàng)目實(shí)戰(zhàn):從零開始構(gòu)建高效React表單
概述 本文引導(dǎo)您從零開始,利用Formik庫構(gòu)建高效React表單。
受控組件入門:構(gòu)建高效可控的React應(yīng)用基礎(chǔ)
在React中,有兩種主要的組件類型:受控組件和非受控組件。
玩轉(zhuǎn)React上下文API:useContext案例詳解
概述 React的useContext案例展示了如何在組件樹中高效共享數(shù)據(jù),通過創(chuàng)建ColorContext
從零開始:使用React-beautiful-dnd輕松實(shí)現(xiàn)拖拽功能的初學(xué)者指南
React-beautiful-dnd是一個用于React的拖拽庫,提供優(yōu)雅且強(qiáng)大的API,讓復(fù)雜拖拽功能的實(shí)現(xiàn)變得簡單易行

React 16 配置 webpack,按需引入 AntD 組件
腳手架,再使用腳手架創(chuàng)建 react 項(xiàng)目;</p></li
2025年React開發(fā)必備庫TOP榜單 ??
React生態(tài)系統(tǒng)越來越強(qiáng)大,新的工具和庫增強(qiáng)了我們構(gòu)建應(yīng)用的方式。
useRef學(xué)習(xí):React中的useRef Hook入門教程
useRef的基本概念 useRef是一個React Hook,用于在函數(shù)組件中保存可變的值。
React中使用發(fā)布訂閱模式進(jìn)行組件間通信
在 React 開發(fā)的世界中,組件之間的高效溝通對于構(gòu)建健壯且可擴(kuò)展的應(yīng)用程序至關(guān)重要。

老寒同志的學(xué)習(xí)手記之初學(xué)React搭配ProjectTodolist小項(xiàng)目
本手記記錄了個人學(xué)習(xí)React的自學(xué)過程,并配合通過慕課網(wǎng)前端工程師體系課的一個練習(xí)項(xiàng)目總結(jié)的學(xué)習(xí)手機(jī)
從零開始:React+typescript項(xiàng)目實(shí)戰(zhàn)指南,輕松構(gòu)建高效前端應(yīng)用
概述 本文深入探討如何結(jié)合React和TypeScript構(gòu)建高效、類型安全的項(xiàng)目實(shí)戰(zhàn)。
使用useMemo教程:React中優(yōu)化性能的實(shí)戰(zhàn)指南
概述 useMemo 是 React 中優(yōu)化組件性能的關(guān)鍵 hook,本文深入解析其概念、應(yīng)用場景、代碼示例及最佳實(shí)踐
react modal 的 簡單實(shí)現(xiàn) 與 原理分析
在這里就要借助 react-dom 了。因?yàn)閞ender方
React 中使用 useRequest 實(shí)現(xiàn)數(shù)據(jù)請求
概述 useRequest 是一個自定義的 React Hook,用于簡化異步請求邏輯,封裝了請求、響應(yīng)處理

Vue,React,微信小程序,快應(yīng)用,TS 和 Koa 一把梭
1.源碼(持續(xù)更新) 話不多說,源碼地址:Vue,React,微信小程序,快應(yīng)用,TS 和 Koa 地址
使用react-router實(shí)現(xiàn)單頁面應(yīng)用時設(shè)置頁面間過渡的兩種方式
官方方法(推薦)https://github.com/reactjs/react-router/tree

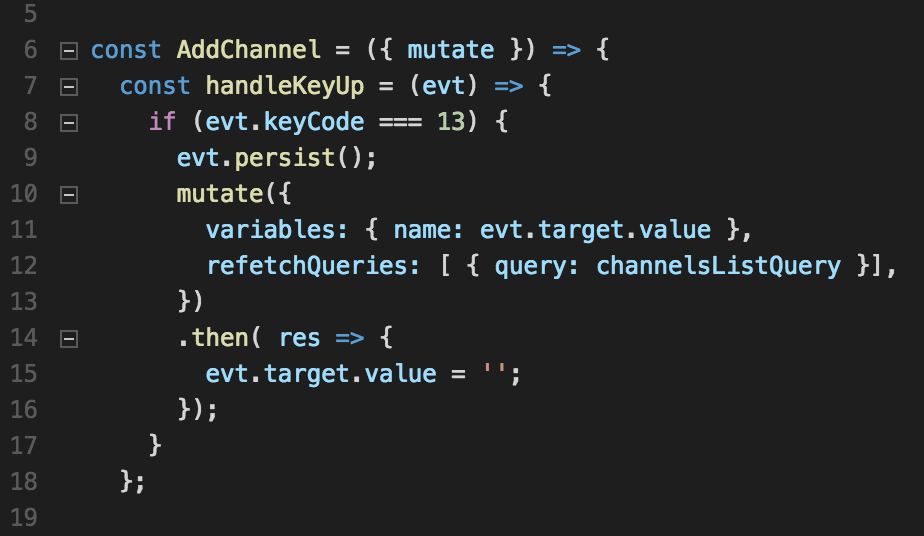
Tutorial: 在React中使用GraphQL mutation
本文是關(guān)于GraphQL + React的教程系列的一部分。
React測試庫(RTL)中的userEvent — 第二部分
此外,React Testing Library 更推薦通過這種方式來定位元素,更符合技術(shù)文檔的用語習(xí)慣

17-3 react native Android打包
其實(shí)這一節(jié)的內(nèi)容已經(jīng)和react native無關(guān)了,都是關(guān)于Android打包的知識。
react-native實(shí)現(xiàn)一款簡單的天氣預(yù)報iOS,android客戶端
菜譜項(xiàng)目是使用react-redux,redux,react-navigation;我本著使用最原始的構(gòu)建方式目的是為了和用
深度剖析:React+TypeScript 開發(fā)實(shí)戰(zhàn)指南,輕松構(gòu)建高效前端應(yīng)用
概述 React 和 TypeScript 結(jié)合的開發(fā)方法是現(xiàn)代前端工程的高效選擇,它利用 React

react + Ant Design + 支持 markdown 的 blog-react 項(xiàng)目文檔說明
前言 此 blog 項(xiàng)目是基于 react 全家桶 + Ant Design 的,項(xiàng)目已經(jīng)開源,項(xiàng)目地址在

React總結(jié)篇之五_React組件的性能優(yōu)化
一、單個React組件的性能優(yōu)化React利用Virtual DOM來提高渲染性能,雖然這能將每次DOM

[邊學(xué)邊練]用簡單實(shí)例學(xué)習(xí)React
借此整理總結(jié)下初步學(xué)習(xí) React 的一些基礎(chǔ)知識。
React中useContext案例詳解:初學(xué)者教程
概述 本文詳細(xì)介紹了React中的useContext鉤子,包括其基本概念、工作原理以及如何創(chuàng)建和使用
在React中實(shí)現(xiàn)MVVM模式:實(shí)戰(zhàn)指南
?? 花了一段時間構(gòu)建React應(yīng)用后,我發(fā)現(xiàn)隨著應(yīng)用變大,保持一個整潔的架構(gòu)變得至關(guān)重要。
React進(jìn)階:從基礎(chǔ)走向高級的實(shí)用技巧與實(shí)戰(zhàn)指南
React組件的高級應(yīng)用 在React中,組件是構(gòu)建用戶界面的核心單元,理解其高級應(yīng)用是提高開發(fā)效率的關(guān)鍵
react開發(fā)遇到的問題
//index.js
import React from&