`useRef開發(fā)`: React基本組件的深入實(shí)踐與應(yīng)用場(chǎng)景
React組件與狀態(tài)管理的重要性 React組件是構(gòu)建用戶界面的基本單元,通過組件化,開發(fā)者可以組織代碼以保持清晰和可維護(hù)
React Hooks案例:快速上手的實(shí)用指南與示例分析
引言 React Hooks 是 React 生態(tài)中引入的一個(gè)關(guān)鍵特性,它允許
「React + TypeScript項(xiàng)目實(shí)戰(zhàn)」:從零基礎(chǔ)到構(gòu)建高效應(yīng)用的進(jìn)階之路
React基礎(chǔ) 快速入門 React的核心概念包括組件、狀態(tài)、生命周期等。
react開發(fā)遇到的問題
//index.js
import React from&
掌握基礎(chǔ):如何在React中使用useEffect進(jìn)行副作用操作
簡介React及其在現(xiàn)代前端開發(fā)中的重要性 React 是 Facebook 開發(fā)的用于構(gòu)建用戶界面的

smox 2.0:react 狀態(tài)管理頂級(jí)設(shè)計(jì)
狀態(tài)管理庫,從最初的 redux 替代品,到 react 版本的 vuex,一直在進(jìn)步 直到前陣子,
玩轉(zhuǎn)React上下文API:useContext案例詳解
概述 React的useContext案例展示了如何在組件樹中高效共享數(shù)據(jù),通過創(chuàng)建ColorContext
React Native教程終篇:手把手教你為iOS和Android創(chuàng)建原生模塊
本教程是為希望學(xué)習(xí)如何在 React Native 中使用原生模塊的中級(jí)到高級(jí)移動(dòng)開發(fā)者設(shè)計(jì)的。

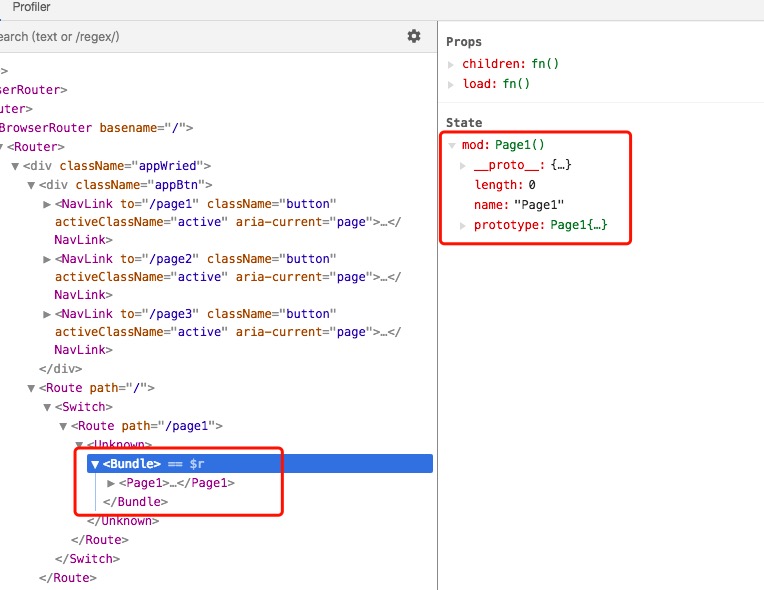
前端性能優(yōu)化之按需加載(React-router+webpack)
我這里使用的是最新版本的React-router-dom^4.3.1.如果是4.0以下的react-route
21+ 個(gè)適用于 2024 年的頂級(jí) React 頁腳組件
一個(gè)設(shè)計(jì)良好的 React底部組件 可以為用戶提供必要的導(dǎo)航和聯(lián)系信息,甚至可以提高您的轉(zhuǎn)化率。
深入了解`useEffect`:React初學(xué)者案例實(shí)踐指南
概述 useEffect是React中的關(guān)鍵hook,它允許在組件中執(zhí)行副作用操作,如數(shù)據(jù)處理、DOM
使用React創(chuàng)建詞云圖 ????
在本文中,我們將介紹使用React和react-d3-cloud庫,來創(chuàng)建一個(gè)動(dòng)態(tài)且可自定義的詞云圖的步驟

從零開始配置React全家桶
前端工程化至上 目錄 版本說明 目錄結(jié)構(gòu) 初始化項(xiàng)目 webpack react 配置loader(sass

如何為React Redux應(yīng)用程序,創(chuàng)建可編輯的數(shù)據(jù)網(wǎng)格(二)
舉個(gè)例子 該示例遵循標(biāo)準(zhǔn)的React-Redux應(yīng)用程序
Material-UI入門指南:輕松構(gòu)建React應(yīng)用的界面
概述 Material-UI是一個(gè)基于React的UI庫,專為Web和移動(dòng)應(yīng)用設(shè)計(jì),遵循Google的
使用useReducer優(yōu)化React狀態(tài)管理:從入門到實(shí)踐
概述 在構(gòu)建復(fù)雜React應(yīng)用時(shí),狀態(tài)管理成為關(guān)鍵議題。
Hooks項(xiàng)目實(shí)戰(zhàn):從入門到上手的React開發(fā)技巧
React功能。
React測(cè)試庫(RTL)中的userEvent — 第二部分
此外,React Testing Library 更推薦通過這種方式來定位元素,更符合技術(shù)文檔的用語習(xí)慣
React中的useState詳解與入門教程
概述 本文詳細(xì)介紹了React中的useState Hook,它允許在函數(shù)組件中輕松管理狀態(tài)。

17-3 react native Android打包
其實(shí)這一節(jié)的內(nèi)容已經(jīng)和react native無關(guān)了,都是關(guān)于Android打包的知識(shí)。
react 父子傳值,子組件修改父組件的state數(shù)據(jù)
index.js,作為入口文件,先將父組件引進(jìn)來import React

新手也能輕松上手React、ES6、Webpack
原文標(biāo)題:對(duì)于React、ES6、Webpack的簡單理解 大水淹了江城,被迫進(jìn)行了今年第二次封閉式開發(fā)
React Hooks 使用教程:深入理解 useMemo
介紹 useMemo 什么是 useMemo useMemo 是 React Hooks 中的一個(gè)函數(shù)

react-native-easy-app 詳解與使用之(四)屏幕適配
react-native-easy-app 是一款為React Native App快速開發(fā)提供基礎(chǔ)服務(wù)的純
使用Formik輕松開發(fā)更高質(zhì)量的React表單
, without the tears”——能不能浪漫一些翻譯為“React表單不相信眼淚”?
受控組件項(xiàng)目實(shí)戰(zhàn):從零開始打造你的第一個(gè)React項(xiàng)目
React基礎(chǔ)入門 React簡介 React 是一個(gè)由 Facebook 和社區(qū)維護(hù)的開源 JavaScript
用webpack4從零開始構(gòu)建react腳手架
-xht.gitcd react-webpack4-xht`npm run&
React 大廠面試真題:面試官最愛問的 5 個(gè)問題與解答技巧
引入面試題背景 React框架的重要性 React 以其簡潔的 API
React Hooks在class組件中的使用方式
使用方式 可以使用高階函數(shù)做一層殼子來實(shí)現(xiàn),以Form組件為例 import React from &
用倉庫和適配器模式來打造更優(yōu)的React應(yīng)用 ?
通過本篇文章,你會(huì)學(xué)到如何使用函數(shù)組件和鉤子保持React代碼整潔和易維護(hù)。