2025年React開發(fā)最強十大庫和框架 ??
Tanstack Query (React Query) — 超強的數(shù)據(jù)獲取庫 ??

React源碼閱讀-fiber核心構建原理(原文)
React源碼閱讀(2)-fiber核心構建原理 好的,我明白了。

手把手教你基于ES6架構自己的React Boilerplate項目
為了進行React的快速和規(guī)范化開發(fā),開源社區(qū)中涌現(xiàn)了很多React+webpack的boilerplate
React 高級知識:從新手到精通的進階之路
通過實際項目案例與實戰(zhàn),本文全面指導從新手到精通React的進階之路,確保構建出高效、穩(wěn)定、優(yōu)化的React
21+ 個適用于 2024 年的頂級 React 頁腳組件
一個設計良好的 React底部組件 可以為用戶提供必要的導航和聯(lián)系信息,甚至可以提高您的轉化率。
深入了解`useEffect`:React初學者案例實踐指南
概述 useEffect是React中的關鍵hook,它允許在組件中執(zhí)行副作用操作,如數(shù)據(jù)處理、DOM

如何為React Redux應用程序,創(chuàng)建可編輯的數(shù)據(jù)網格(二)
舉個例子 該示例遵循標準的React-Redux應用程序

React總結篇之四_模塊化React和Redux應用
總結篇之四_模塊化React和Redux應用每個基本功能對應的其實就是一個功能模塊,每個功能模塊對應一個目錄
使用React創(chuàng)建詞云圖 ????
在本文中,我們將介紹使用React和react-d3-cloud庫,來創(chuàng)建一個動態(tài)且可自定義的詞云圖的步驟
從零開始:React項目實戰(zhàn)指南,輕松構建第一個網頁應用
React基礎 React概念與基本組件 React的核心理念是將用戶界面分解為可重復使用的組件。

React 中組件間通信的幾種方式
在使用 React 的過程中,不可避免的需要組件間進行消息傳遞(通信),組件間通信大體有下面幾種情況:

從源碼的角度再看 React JS 中的 setState
React 中的 Transaction 設計為了實現(xiàn)上述的更新邏輯,React 設計了 Transaction
Material-UI入門指南:輕松構建React應用的界面
概述 Material-UI是一個基于React的UI庫,專為Web和移動應用設計,遵循Google的
使用useReducer優(yōu)化React狀態(tài)管理:從入門到實踐
概述 在構建復雜React應用時,狀態(tài)管理成為關鍵議題。
`useEffect`入門:從零開始的React生命周期鉤子實踐
useEffect簡化了復雜的生命周期管理,成為React項目中不可或缺的一部分。
深入解析 react 大廠面試真題,助你輕松過關
概述 掌握React技能對于面對大廠面試至關重要,從基礎知識到高級技術,本文深入解析了React組件、

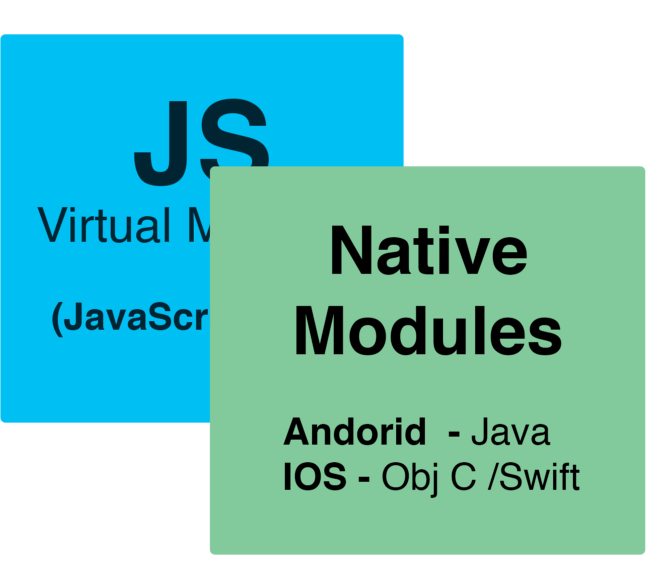
如何開發(fā)React Native 原生模塊(Native Modules)?
解鎖React Native開發(fā)新姿勢,一網打盡React Native最新與最熱技術,點我Get!!
Hooks 規(guī)則案例:簡化React狀態(tài)管理的實用指南
預讀:了解React Hooks 文章通過深入講解React Hooks的規(guī)則與案例,旨在簡化React
從 0 到 1 實現(xiàn) react - onChange 事件以及受控組件
該系列文章在實現(xiàn) cpreact 的同時理順 React 框架的核心內容項目地址從一個疑問點開始接上一章
精讀《React 八種條件渲染》
React 條件渲染方式。
React中的設計模式詳解
在 React 中,利用設計模式可以構建出更可擴展、更易于維護和更高效的應用程序。
React+TS項目實戰(zhàn):從零開始構建高效前端應用
概述 本文深入探索了React與TypeScript的結合在現(xiàn)代前端開發(fā)中的應用,從為何選擇React
React中的useState詳解與入門教程
概述 本文詳細介紹了React中的useState Hook,它允許在函數(shù)組件中輕松管理狀態(tài)。

【備戰(zhàn)春招】第7天 React零基礎入門到實戰(zhàn),完成企業(yè)級項目簡書網站開發(fā)——React基礎篇
課程名稱 React零基礎入門到實戰(zhàn),完成企業(yè)級項目簡書網站開發(fā) 課程章節(jié) 第3章 React基礎精講
【React Native 極速指南】開發(fā)環(huán)境
運行環(huán)境模擬器調試真機調試Android運行環(huán)境模擬器調試真機調試iOS運行環(huán)境安裝 Xcode模擬器調試react-native

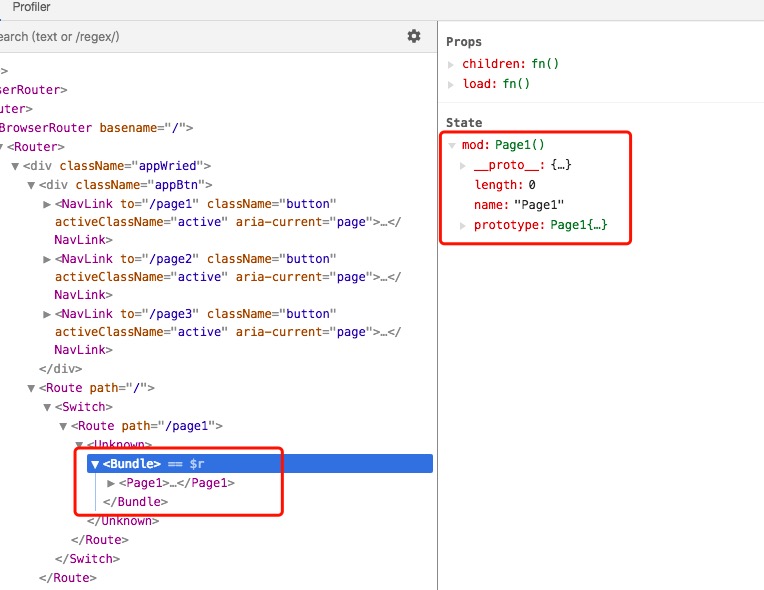
前端性能優(yōu)化之按需加載(React-router+webpack)
我這里使用的是最新版本的React-router-dom^4.3.1.如果是4.0以下的react-route

新手也能輕松上手React、ES6、Webpack
原文標題:對于React、ES6、Webpack的簡單理解 大水淹了江城,被迫進行了今年第二次封閉式開發(fā)
React Hooks 使用教程:深入理解 useMemo
介紹 useMemo 什么是 useMemo useMemo 是 React Hooks 中的一個函數(shù)
使用Formik輕松開發(fā)更高質量的React表單
, without the tears”——能不能浪漫一些翻譯為“React表單不相信眼淚”?
React18開發(fā)入門教程:從零開始搭建你的第一個React應用
通過一步步指導,讀者可以輕松搭建開發(fā)環(huán)境并創(chuàng)建React應用。