React中useRef的使用教程
概述 本文詳細介紹了React中的useRef鉤子,講解了它的基本概念和使用場景,包括直接操作DOM節(jié)點
React下ECharts的數(shù)據(jù)驅動探索
使用過Vue React框架我們就知道,我們不再更改某個DOM的innertext和innerhtml

『React Navigation 3x系列教程』createDrawerNavigator開發(fā)指南
解鎖React Native開發(fā)新姿勢,一網(wǎng)打盡React Native最新與最熱技術,點我Get!!
從Android到React Native開發(fā)(二、通信與模塊實現(xiàn))
React Native模塊到APP里,愉悅吧騷年。

React在16.4版本中針對getDerivedStateFromProps的調整
https://segmentfault.com/a/1190000015282649FB團隊在16版本的react

React Native使用原生自定義下拉刷新組件教程
Native ,團隊內部最終敲定了采用 React Native

GitHub 上需要關注的 10 大頂級 React 庫
如果你已工作于React.js一段時間了,那么你會贊同若干其他的庫可以和React一起使用以獲得最佳體驗

React總結篇之七_Redux和服務器通信
React組件訪問服務器的方式Redux架構下訪問服務器的方式一、React組件訪問服務器代理功能訪問
React中的useContext學習入門指南
是React提供的鉤子(Hooks),用于在函數(shù)組件中讀取Context的值。
從Android到React Native開發(fā)(四、打包流程解析和發(fā)布為Maven庫)
?作為失蹤人口,本篇是對前三篇React Native文章的番外補充,主要實現(xiàn)把React Native
hooks項目實戰(zhàn):初級開發(fā)者快速上手的React進階指南
引言 在本教程中,我們將深入探索React Hooks,這是一種在React函數(shù)組件中引入狀態(tài)管理、副作用處理等機
Props學習:React組件間通信的入門指南
每個React組件都可以接收Props作為輸入?yún)?shù),這個參數(shù)可以是任何JavaS
React Native 0.76新版及全新架構:為什么說這是最令人興奮的版本?
React Native以來,React Native的發(fā)展與其他技術有所不同。

如何在 React 框架中使用類似Excel的電子表格工具
編譯器將SpreadJS與React快速結合。
React + TS:快速入門教程,構建高效率的前端應用
React 的核心是組件化設計,它將用戶界面
環(huán)境配置:React Native智能開發(fā)工具,可代碼提醒的IDE——VS Code
VS Code是一個專門為React Native項目提供開發(fā)環(huán)境的擴展開發(fā)插件工具。
React組件Render Props VS HOC 設計模式
本文主要介紹react的render模式與HOC設計模式,并通過實際案例進行比較。
Emotion項目實戰(zhàn):從零開始構建React情緒應用
在 React 項目中使用 Emotion 可以提供更靈活、易于維護的樣式解決方案。
從零開始:React項目實戰(zhàn)指南,助你快速上手與成長
React基礎入門 React是什么 React 是由 Facebook 開發(fā)并維護的JavaScript
你的React應用并不完美——原因在這里
如何讓你的同事們也喜歡上你的React項目。
100+ 用于現(xiàn)代商店的 React 電子商務組件
在這篇文章中,我們將探索TailGrids的React - 電子商務組
Hooks 規(guī)則開發(fā):React初學者的入門指南
它允許開發(fā)者在不編寫類組件的情況下使用React的功能,比如
`useRef開發(fā)`: React基本組件的深入實踐與應用場景
React組件與狀態(tài)管理的重要性 React組件是構建用戶界面的基本單元,通過組件化,開發(fā)者可以組織代碼以保持清晰和可維護

手把手教你基于ES6架構自己的React Boilerplate項目
為了進行React的快速和規(guī)范化開發(fā),開源社區(qū)中涌現(xiàn)了很多React+webpack的boilerplate
React 高級知識:從新手到精通的進階之路
通過實際項目案例與實戰(zhàn),本文全面指導從新手到精通React的進階之路,確保構建出高效、穩(wěn)定、優(yōu)化的React
掌握基礎:如何在React中使用useEffect進行副作用操作
簡介React及其在現(xiàn)代前端開發(fā)中的重要性 React 是 Facebook 開發(fā)的用于構建用戶界面的

『React Navigation 3x系列教程』之createBottomTabNavigator開發(fā)指南
解鎖React Native開發(fā)新姿勢,一網(wǎng)打盡React Native最新與最熱技術,點我Get!!
useRef課程:React中的useRef Hook詳解與實踐
Hook中添加ref,這為DOM元素或React元素創(chuàng)建一個可變的引用對象。

React總結篇之四_模塊化React和Redux應用
總結篇之四_模塊化React和Redux應用每個基本功能對應的其實就是一個功能模塊,每個功能模塊對應一個目錄

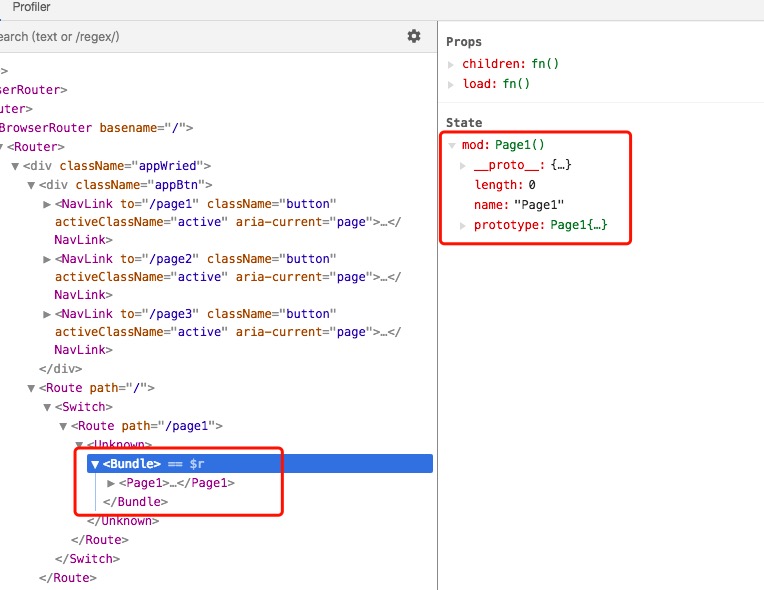
前端性能優(yōu)化之按需加載(React-router+webpack)
我這里使用的是最新版本的React-router-dom^4.3.1.如果是4.0以下的react-route