React中的useMemo教程:從入門到實踐
概述 本文詳細介紹了useMemo教程,包括其基本概念、語法和使用方法,幫助開發(fā)者理解如何在React
React入門教程:從零開始構(gòu)建你的第一個Web應(yīng)用
React入門教程:從零開始構(gòu)建你的第一個Web應(yīng)用 React簡介與環(huán)境搭建 React是什么 React

畫流程圖學(xué)習React源碼(狀態(tài)更新、diff算法)
/react_diff.pdf React

《React Native 精解與實戰(zhàn)》書籍連載「配置 iOS 與 Android 開發(fā)環(huán)境」
React Native 框架底層原理、React Native 組件布局、組件與 API 的介紹與代碼實戰(zhàn)

『React Navigation 3x系列教程』之createBottomTabNavigator開發(fā)指南
解鎖React Native開發(fā)新姿勢,一網(wǎng)打盡React Native最新與最熱技術(shù),點我Get!!

React源碼閱讀-fiber核心構(gòu)建原理(原文)
React源碼閱讀(2)-fiber核心構(gòu)建原理 好的,我明白了。

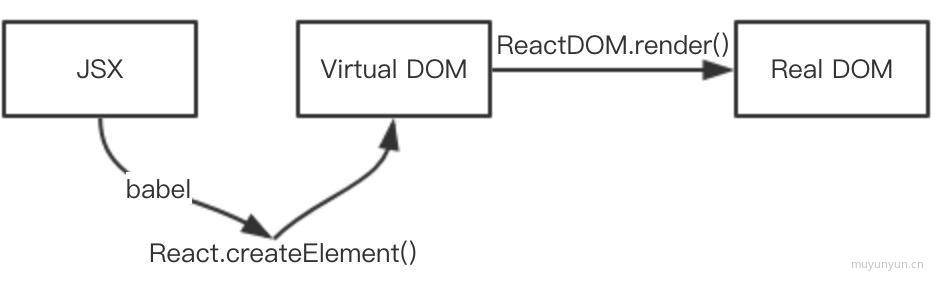
從 0 到 1 實現(xiàn) React 系列 —— JSX 和 Virtual DOM
看源碼一個痛處是會陷進理不順主干的困局中,本系列文章在實現(xiàn)一個 (x)react 的同時理順 React
React Props教程:輕松掌握組件間通信
Props教程旨在幫助開發(fā)者更好地理解和應(yīng)用React中的Props機制。
React中的useMemo使用教程
概述 useMemo 是 React 中用于優(yōu)化性能的 Hook,它記憶昂貴的計算結(jié)果,從而避免不必要的計算和渲染
React Hooks之useEffect案例詳解
通過這些示例和解釋,讀者可以全面了解如何在React函數(shù)組件中有效地使用useEffect。
從Android到React Native開發(fā)(三、自定義原生控件支持)
恍惚間3個月過去了,作為揭棺而起的失蹤人口,遲來的第三篇,也是react native原生相關(guān)的最后的一篇
2025年React技術(shù)棧全解:構(gòu)建現(xiàn)代應(yīng)用的必備工具集
現(xiàn)代 React 技術(shù)棧,打造未來 React 已經(jīng)多年成為前端開發(fā)的基石,其生態(tài)系統(tǒng)持續(xù)發(fā)展。
useState開發(fā):React中的狀態(tài)管理入門教程
React中的狀態(tài)管理基礎(chǔ) 什么是狀態(tài) 在React中,狀態(tài)(State)是組件的內(nèi)部數(shù)據(jù),可以用來保存與組件相關(guān)的可變數(shù)據(jù)
柯里化如何讓React開發(fā)更上一層樓
一種功能編程技術(shù)可以顯著提升 React 開發(fā)效率,那就是 柯里化。
從零開始:React項目實戰(zhàn)指南,輕松構(gòu)建第一個網(wǎng)頁應(yīng)用
React基礎(chǔ) React概念與基本組件 React的核心理念是將用戶界面分解為可重復(fù)使用的組件。
從 0 到 1 實現(xiàn) React 系列 —— 4.優(yōu)化 setState 和 ref 的實現(xiàn)
1 實現(xiàn) React 系列 —— 組件和 state|props從 0 到 1 實現(xiàn) React 系列

React 中組件間通信的幾種方式
在使用 React 的過程中,不可避免的需要組件間進行消息傳遞(通信),組件間通信大體有下面幾種情況:

從源碼的角度再看 React JS 中的 setState
React 中的 Transaction 設(shè)計為了實現(xiàn)上述的更新邏輯,React 設(shè)計了 Transaction
React-Native-Template
在React-Native日常開發(fā)中,新建文件或者組件是最常用的操作,并且,組件內(nèi)部的一些方法(頁面跳轉(zhuǎn)
AntDesign入門教程:輕松搭建React應(yīng)用界面
概述 AntDesign是由阿里巴巴團隊開發(fā)的一款基于React的UI組件庫,提供了豐富的組件和樣式庫
深入解析 react 大廠面試真題,助你輕松過關(guān)
概述 掌握React技能對于面對大廠面試至關(guān)重要,從基礎(chǔ)知識到高級技術(shù),本文深入解析了React組件、
`useEffect`入門:從零開始的React生命周期鉤子實踐
useEffect簡化了復(fù)雜的生命周期管理,成為React項目中不可或缺的一部分。

react-native-easy-app 詳解與使用之(三) View,Text,Image,F(xiàn)latlist
react-native-easy-app 是一款為React Native App快速開發(fā)提供基礎(chǔ)服務(wù)的純
useRequest教程:React中進行HTTP請求的簡單指南
概述 本文詳述了useRequest組件庫在React中的應(yīng)用,專注于簡化HTTP請求管理。

【React進階系列】從零開始手把手教你實現(xiàn)一個Virtual DOM(一)
可實際上VDOM并不是React創(chuàng)造的,React將這個概念拿過來以后融會貫通慢慢地成為目前前端最炙手可熱的框架之一

在React中優(yōu)化一組元素渲染的技巧
在React中優(yōu)化渲染一組元素的技巧原文鏈接(請配合原文閱讀,部分框架推薦文中沒有)這是一篇提升React

【備戰(zhàn)春招】第7天 React零基礎(chǔ)入門到實戰(zhàn),完成企業(yè)級項目簡書網(wǎng)站開發(fā)——React基礎(chǔ)篇
課程名稱 React零基礎(chǔ)入門到實戰(zhàn),完成企業(yè)級項目簡書網(wǎng)站開發(fā) 課程章節(jié) 第3章 React基礎(chǔ)精講
作為一名React開發(fā)者,你需要了解多少TypeScript
在這篇文章中,我想介紹在React項目中最常用的TypeScript特性。
can't resolve 'react-dom/client'
題目:無法解決“react-dom/client”錯誤 摘要:
React18開發(fā)入門教程:從零開始搭建你的第一個React應(yīng)用
通過一步步指導(dǎo),讀者可以輕松搭建開發(fā)環(huán)境并創(chuàng)建React應(yīng)用。