
在 Create React App 中如何使用代碼分離
你可能已經(jīng)注意到,在我們使用 Create React App 來(lái)構(gòu)建應(yīng)用時(shí),Create React

React Native 一站式開發(fā)解決方案
分享一個(gè)RN快速開發(fā)庫(kù):react-native-easy-app 。
React 考點(diǎn):從入門到提升的必備知識(shí)指南
概述 React 考點(diǎn)是構(gòu)建高效單頁(yè)應(yīng)用和移動(dòng)應(yīng)用的關(guān)鍵知識(shí),此指南從React基礎(chǔ)概念深入,涵蓋核心原理
React-beautiful-dnd入門詳解:打造優(yōu)雅的拖拽交互體驗(yàn)
React-beautiful-dnd簡(jiǎn)介 React-beautiful-dnd 是一個(gè)流行的 React

從源碼的角度看 React JS 中批量更新 State 的策略(上)
在之前的文章「深入理解 React JS 中的 setState」與 「從源碼的角度再看 React
React教程:從零開始學(xué)會(huì)構(gòu)建動(dòng)態(tài)Web應(yīng)用
概述 React教程引領(lǐng)你從零開始,掌握構(gòu)建動(dòng)態(tài)Web應(yīng)用的核心技能。
React-dnd入門:快速掌握拖放功能的實(shí)用指南
React-dnd基本概念 React-dnd是一個(gè)用于構(gòu)建動(dòng)態(tài)用戶界面的拖放(Drag and Drop
react-navigation5.0導(dǎo)航器的介紹和安裝
在這一章中我們要學(xué)習(xí)的導(dǎo)航器是react navigation,它是react native官方推薦的導(dǎo)航器
React中的自定義Hooks案例詳解
,它允許你在不編寫class的情況下使用state和其他React特性。
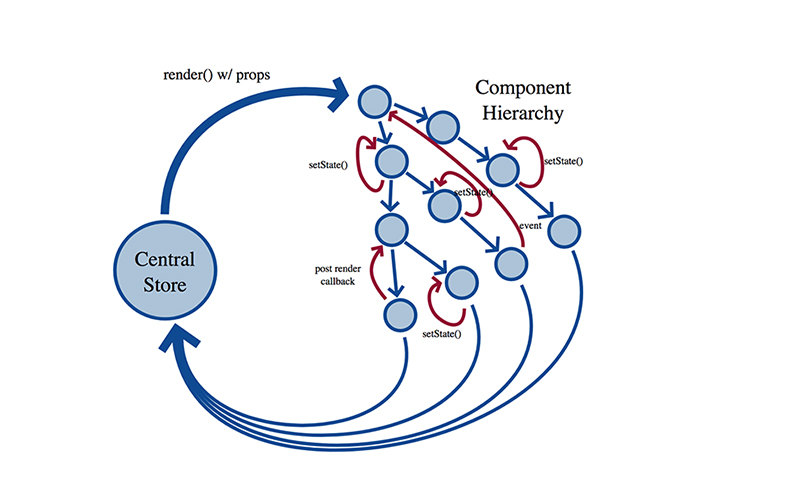
Redux開發(fā)入門教程:從零開始搭建React應(yīng)用
Redux在React開發(fā)中的作用 在React應(yīng)用
useReducer學(xué)習(xí):React中的簡(jiǎn)化狀態(tài)管理教程
什么是useReducer React Hook簡(jiǎn)介 React Hook是React 16.8版本引入的一組特殊的函數(shù)
React Ref 其實(shí)是這樣的
當(dāng)然了,最近也開始研究React了,這篇文章主要是講述 Ref 相關(guān)的內(nèi)容,如有錯(cuò)誤請(qǐng)指正。
react項(xiàng)目中使用新手引導(dǎo)功能_intro.js
如何在react項(xiàng)目中使用新手引導(dǎo)功能呢?
NextJs入門教程:快速搭建你的第一個(gè)React應(yīng)用
是一個(gè)使用 React 構(gòu)建服務(wù)器端渲染應(yīng)用的框架,它結(jié)合了 React 的靈活性與服務(wù)器端渲染(SSR
詳解 React 16 的 Diff 策略
前言React 現(xiàn)在將整體的數(shù)據(jù)結(jié)構(gòu)從樹改為了鏈表結(jié)構(gòu)。
React+TypeScript 教程:為前端開發(fā)者打造的基礎(chǔ)之路
React 基礎(chǔ) React 使用組件化的方式構(gòu)建應(yīng)用程序,每一個(gè)組件都是獨(dú)立且可復(fù)用的。
10 個(gè)每個(gè) UI 開發(fā)者必知的 React 一行代碼妙招
介紹:React代碼的簡(jiǎn)潔性有多強(qiáng)大 嘿,各位UI開發(fā)人員!你們準(zhǔn)備好提升自己的React水平了嗎?

React-Router v6 新特性解讀及遷移指南
原來(lái)是相互抗衡的,卻沒(méi)想React Router直接拿來(lái)合并(真香!)

前端精神小伙:React Hooks 響應(yīng)式布局
),其實(shí)使用React Hooks,可以更靈活實(shí)現(xiàn)。
useMemo學(xué)習(xí):React性能優(yōu)化的基礎(chǔ)教程
React中的useMemo介紹 1.1 什么是useMemo useMemo 是 React 提供的一個(gè)
React入門:從基礎(chǔ)概念到簡(jiǎn)單組件實(shí)現(xiàn)
引言 介紹React是什么 React 是 Facebook 推出的一款用于構(gòu)建用戶界面的 JavaScript

React Native之微信分享(iOS Android)
在使用React Native開發(fā)項(xiàng)目的時(shí)候,基本都會(huì)使用到微信好友或者微信朋友圈分享功能吧
React Native初探
前言很久之前就想研究React Native了,但是一直沒(méi)有落地的機(jī)會(huì),我一直認(rèn)為一個(gè)技術(shù)要有落地的場(chǎng)景才有研究的意義
React18開發(fā)入門教程:輕松掌握React 18基礎(chǔ)
這些新特性使得 React 應(yīng)用在
React 進(jìn)階設(shè)計(jì)與控制權(quán)問(wèn)題
這在 React 世界里也不例外。

react-native-easy-app 詳解與使用之(二) fetch
react-native-easy-app 是一款為React Native App快速開發(fā)提供基礎(chǔ)服務(wù)的純
React中使用useContext開發(fā):初學(xué)者指南
概述 本文介紹了如何在React中使用useContext開發(fā),詳細(xì)講解了useContext的基本概念
用 React Table 渲染 Prisma 查詢:輕松實(shí)現(xiàn)
React Table 的理念
`useCallback` 教程:React初學(xué)者的優(yōu)化利器
把握 useCallback 教程的精髓,了解其在React開發(fā)中的關(guān)鍵用途與優(yōu)化方法。
React+TS 教程:從零開始的前端開發(fā)者指南
React與TS的結(jié)合優(yōu)勢(shì) React 和 TypeScript 的結(jié)合,可以充分利用 Rea