
Webpack+React項目入門——入門及配置Webpack
+Webpack環(huán)境配置參考文章:《webpack+react項目初體驗》項目實戰(zhàn):《webpack+
React高級模式與最佳實踐技巧
為了管理這種復(fù)雜性,高級 React 模式因此誕生。

React 中 setState() 為什么是異步的?
我一度認(rèn)為 setState() 是同步的,知道它是異步的之后很是困惑,甚至期待 React 能出一個
React 大廠面試真題詳解及應(yīng)對策略
React 基礎(chǔ)知識回顧 React 基本概念 React 是一個用于構(gòu)建用戶界面的開源庫,最初由Facebook
React+TypeScript開發(fā)入門教程
React+TypeScript開發(fā)入門教程 React+TypeScript開發(fā)環(huán)境搭建 安裝Node.js
React + TS 開發(fā): 初學(xué)者指南
概述 React與TypeScript的結(jié)合為前端開發(fā)帶來了革新,提供清晰代碼結(jié)構(gòu)、強(qiáng)大類型檢查與維護(hù)優(yōu)勢
2025年,React和Vue.js,哪個前端框架更好用?
React 與 Vue.js,2025 年,你應(yīng)該選 React 還是 Vue.js?
React 真題:從零基礎(chǔ)到實戰(zhàn)的進(jìn)階之路
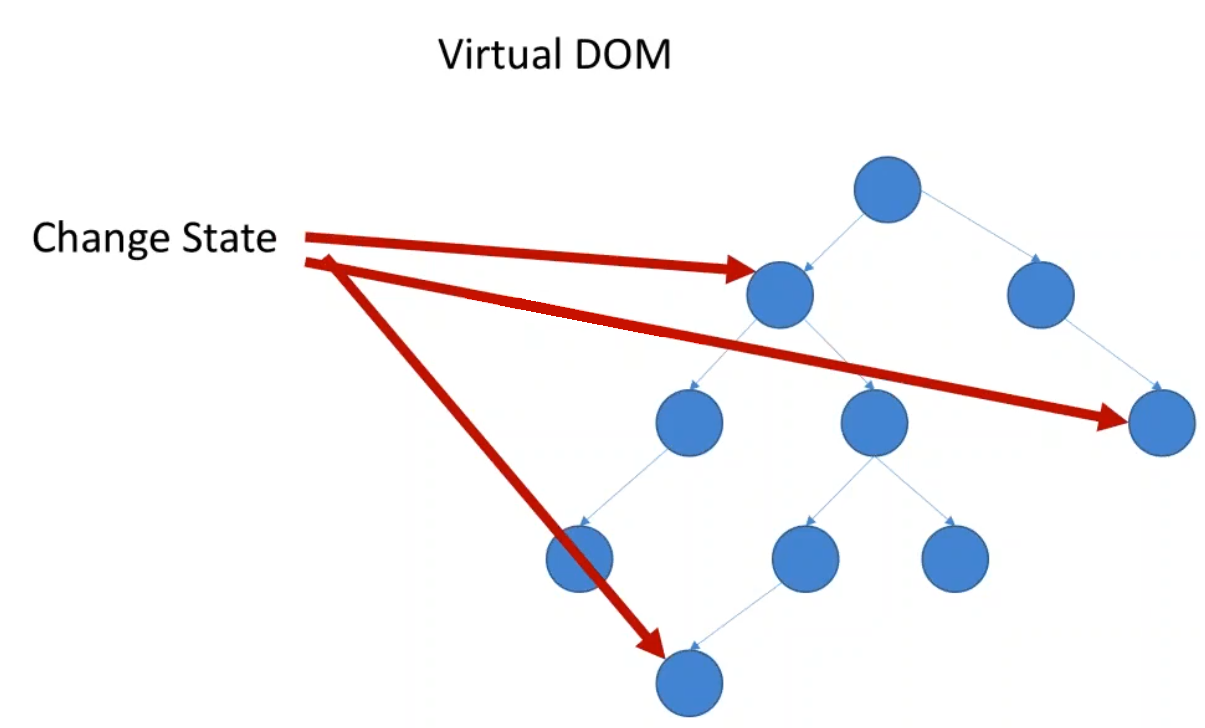
概述 React 真題實戰(zhàn)指南帶你從基礎(chǔ)概念到實際應(yīng)用,了解React的組件化編程思想與虛擬DOM機(jī)制

函數(shù)的“復(fù)辟”之路——理解React Hooks的使命
,而作為React的開發(fā)團(tuán)隊,F(xiàn)acebook僅僅提供了一個簡單的 create-react-app
函數(shù)組件入門:React開發(fā)的簡易指南
以下是一個創(chuàng)建函數(shù)組件的基本示例: import React from 'react
hooks入門:輕松上手React的組件狀態(tài)管理
概念引入:理解React Hooks的基本概念 React Hooks 是在 React 16.8 版本中引入的一組功能
React中的自定義Hooks簡易教程
React的特性,例如狀態(tài)、生命周期等。
react native 和原生平臺 android的交互
react-natvie 調(diào)用原生android的方法,獲取原生android的數(shù)據(jù)在react-native

用WijmoJS玩轉(zhuǎn)您的Web應(yīng)用 —— React
React主要用于構(gòu)建UI。你可以在React里傳遞多種類型的參數(shù),如聲明代碼。

react 函數(shù)子組件(Function ad Child Component)
今天學(xué)習(xí)了react中的函數(shù)子組件的概念,然后在工作中得到了實際應(yīng)用,很開心,那么好記性不如爛筆頭,開始嘍
慕課網(wǎng)react入門課程代碼
utf-8"> <title>imooc-react
React-Use課程:從入門到實踐的全面指南
React-Use 介紹 React-Use 是一種用于構(gòu)建高性能用戶界面的 JavaScript 庫

深度理解 React Suspense(附源碼解析)
Code Spliting 在 React 中的使用方法是在 Suspense 組件中使用 &
React+TS項目實戰(zhàn):新手入門到簡單應(yīng)用
React基礎(chǔ)概述 React簡介 React 是一個由 Facebook 開發(fā)和維護(hù)的 JavaScript
React Hooks 入門:讓你的函數(shù)組件更強(qiáng)大簡潔
…… React Hooks (React 鉤子是一種新的

React性能優(yōu)化小貼士
React框架中有一些性能優(yōu)化相關(guān)的注意事項,如果平常不怎么關(guān)注的話,可能就很容易忽略掉。
React-Router項目實戰(zhàn):從零開始構(gòu)建高效單頁應(yīng)用
概述 React-Router 是一個專為 React 應(yīng)用設(shè)計的路由管理庫,它幫助開發(fā)者管理單頁應(yīng)用
【19】進(jìn)大廠必須掌握的面試題-50個React面試
為了方便您訪問,我對React面試問題進(jìn)行了歸類: React一般面試問題 反應(yīng)組件面試問題 React
七分設(shè)計感的純React項目Mung
多語言版本 React版Mung React-Native版Mung Flutter版Mung 1.

React v16 與 Webpack v4 的多特性模板項目
React & Webpack Boilerplate V4 React &
koa2 + react 實現(xiàn)一個登錄Demo,附redux-thunk詳解。
該項目使用了koa2 + react + react-router(4.0) + redux + webpack

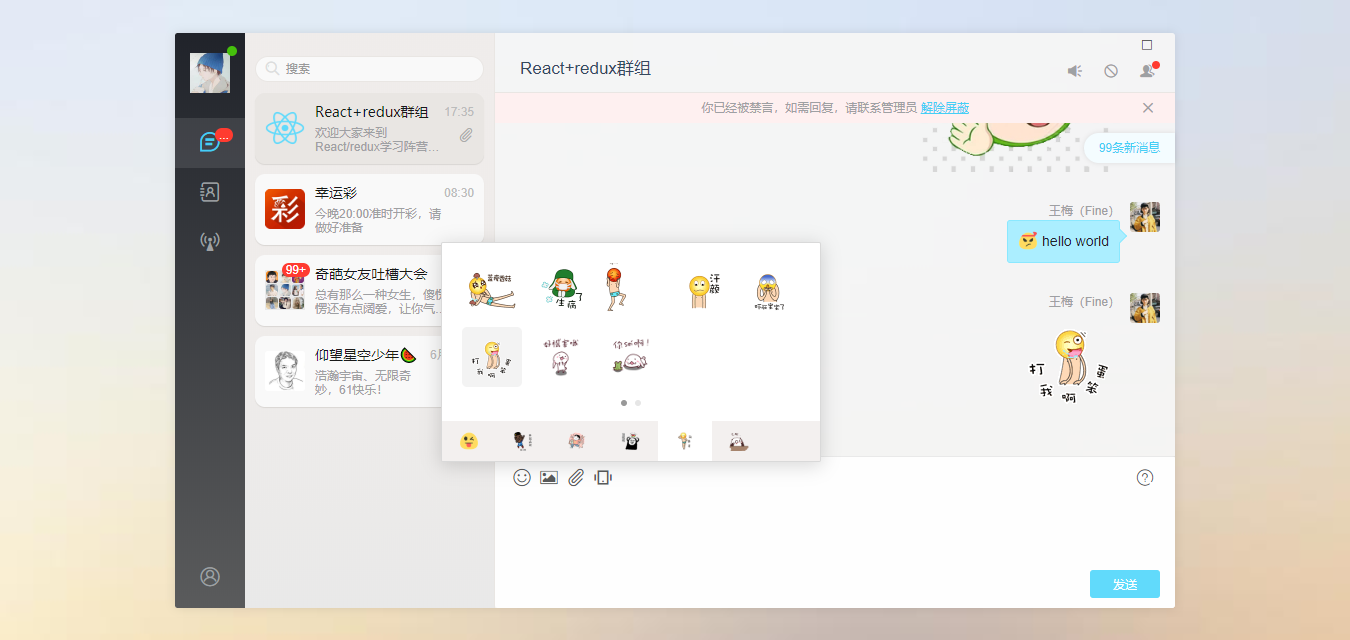
react全家桶仿微信web版聊天室|仿微博網(wǎng)頁版聊天
前幾天有使用react技術(shù)開發(fā)過一版react手機(jī)端聊天室,最近一直在搗鼓react開發(fā),就用react

React多頁面應(yīng)用腳手架-v1.3.0
react-multi-page-app是一個基于react和webpack的多頁面應(yīng)用架構(gòu),通過編譯生成對應(yīng)目錄結(jié)構(gòu)清晰的靜態(tài)頁面
使用 `React-sortable-hoc` 實現(xiàn)元素排序的簡單教程
概述 React-sortable-hoc 是一個簡化在 React 應(yīng)用中添加元素排序功能的開源庫。

深入理解 React JS 中的 setState
此文主要探討了 React JS 中的 setState 背后的機(jī)制,供深入學(xué)習(xí) React 研究之用




























