React - state 與 setState
? React 中與數(shù)據(jù)相關(guān)的屬性有: props、state和 context。

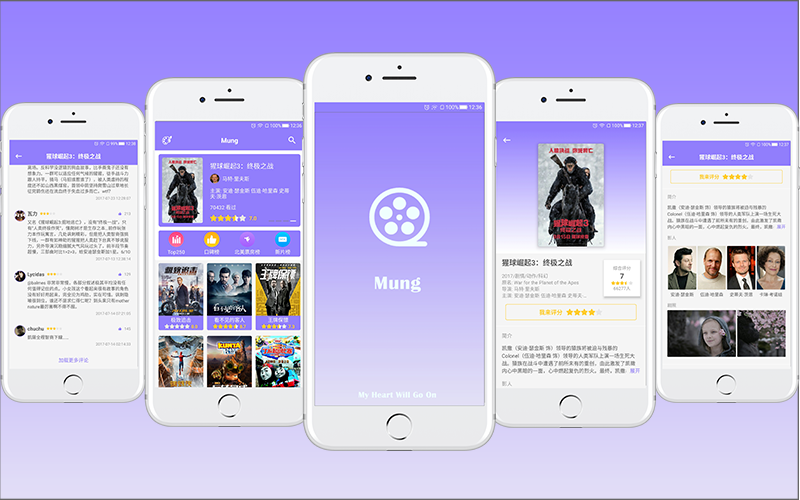
三分設(shè)計(jì)感的純React-Native項(xiàng)目 Mung
多語言版本 React版Mung React-Native版Mung Flutter版Mung 1.
React-sortable-hoc入門:輕松掌握拖拽排序功能
介紹React-sortable-hoc React-sortable-hoc是什么 React-sortable-hoc
[譯] React性能優(yōu)化-虛擬Dom原理淺析
但要真正掌握React,你需要像React

React:哪個(gè)更適合Web開發(fā)?
選擇Angular或React是否僅僅只是個(gè)人喜好問題?
React大廠面試真題解析與實(shí)戰(zhàn)攻略
React基礎(chǔ)知識(shí)回顧 React基本概念 React 是一個(gè)由 Facebook 開發(fā)并維護(hù)的 JavaScript
react js學(xué)習(xí)手記:狀態(tài)與屬性實(shí)戰(zhàn)
例 創(chuàng)建Content import React, { Component } from '
React+TypeScript教程:從零開始的實(shí)用指南
React基礎(chǔ)入門 介紹React及其優(yōu)點(diǎn) React是由Facebook開源的用于構(gòu)建用戶界面的JavaScript
React-hook-form課程:新手入門教程與實(shí)踐指南
概述 React-hook-form課程介紹了如何使用React Hook Form庫簡(jiǎn)化和優(yōu)化React
React的相關(guān)筆記筆記1
React React的核心機(jī)制之一就是可以在內(nèi)存中創(chuàng)建虛擬的DOM元素。

通往全棧工程師的捷徑 —— React
,藍(lán)色的是 React,紅色的是房?jī)r(jià),很明顯,人類對(duì) React 的關(guān)注程度已經(jīng)遠(yuǎn)遠(yuǎn)超過了對(duì)房?jī)r(jià)的關(guān)注
React開發(fā):入門指南與基礎(chǔ)實(shí)戰(zhàn)
React簡(jiǎn)介 React 是 Facebook 開發(fā)并維護(hù)的一個(gè)用于構(gòu)建用戶界面的 JavaScript
React中useEffect開發(fā)入門教程
useEffect開發(fā)功能豐富的React應(yīng)用。
【備戰(zhàn)春招】第1天 React初體驗(yàn)
ReactNative reactVR 3、如何創(chuàng)建React應(yīng)用?
React高階組件,了解一下唄!
),通過實(shí)踐倒是對(duì)react相關(guān)技術(shù)棧有了更為深刻的理解,而在使用react-redux的過程中,發(fā)現(xiàn)
React+TypeScript開發(fā):快速入門與實(shí)踐技巧
React與TypeScript簡(jiǎn)介 React是Facebook推出的一款用于構(gòu)建用戶界面的JavaScrip
React 測(cè)試庫(RTL)—— 第一部分
Testing Library 并不是專門為 React 設(shè)計(jì)的,但在 React 社區(qū)中很受歡迎并且越來越受到關(guān)注

輕松教你React Native 混合開發(fā)(Android篇)
解鎖React Native開發(fā)新姿勢(shì),一網(wǎng)打盡React Native最新與最熱技術(shù),點(diǎn)我Get!!
React+TS項(xiàng)目實(shí)戰(zhàn):新手入門指南
React與TypeScript簡(jiǎn)介 React基礎(chǔ)概念 React 是由 Facebook 開發(fā)并維護(hù)的一個(gè)
React Hooks案例詳解:新手入門教程
React Hooks簡(jiǎn)介 React Hooks 是在 React v16.8 版本中引入的一種新特性
React-Use 開發(fā):快速上手的深入指南
引入 React-Use 在現(xiàn)代的 React 開發(fā)中,頻繁處理組件生命周期和狀態(tài)管理已經(jīng)成為了項(xiàng)目中的一大挑戰(zhàn)

React-native腳手架探索
本文總結(jié) 本文主要探討了 React Native 腳手架 的使用與選擇,介紹了兩種主流工具:React

【React學(xué)習(xí)路線】從零進(jìn)階前端核心工程師
mdash;— React React 入門實(shí)例
React教程:新手入門及初級(jí)實(shí)戰(zhàn)指南
React教程:新手入門及初級(jí)實(shí)戰(zhàn)指南 React基礎(chǔ)概念介紹 什么是React React 是一個(gè)由
Create-React-App教程:新手入門到上手實(shí)踐
Create-React-App簡(jiǎn)介 什么是Create-React-App Create-React-App

Using React components in your Ember app
如果一個(gè)使用Ember的團(tuán)隊(duì)想要重用React團(tuán)隊(duì)的組件該怎么做呢?

了解一個(gè)React組件
React應(yīng)用開發(fā)和webpack構(gòu)建工具的經(jīng)驗(yàn)。

Vue與React兩個(gè)框架的區(qū)別對(duì)比
同時(shí)Vue的學(xué)習(xí)曲線相對(duì)react來說更加容易。

【學(xué)習(xí)打卡】第7天 React Native 本地存儲(chǔ)
課程名稱:RN入門到進(jìn)階,打造高質(zhì)量上線App(2022全新升級(jí)) 課程章節(jié):3-5 .React Native
【備戰(zhàn)春招】第3天 React組件與通信
組件與通信 課程講師: Dell 課程內(nèi)容: 1、拆分組件TodoItem import React