React Native 調用gomobile 編譯的SDK
最近有個項目架構是 react native寫應用界面,go寫底層,大體思路:react native
學習React中ref的兩個demo
為了擺脫繁瑣的Dom操作, React提倡組件化, 組件內部用數(shù)據(jù)來驅動視圖的方式,來實現(xiàn)各種復雜的業(yè)務邏輯
React+TS開發(fā)入門教程
React+TS開發(fā)環(huán)境搭建 安裝Node.js和npm 在開始React+TypeScript開發(fā)之前
React - Redux架構設計融合
,在react中,出現(xiàn)了redux生態(tài)圈,得以將react這匹黑馬駕馭得更好,此文將演示redux生態(tài)在實際項目運用
React-hook-form項目實戰(zhàn):新手入門教程
React-hook-form簡介 React-hook-form是什么 React-hook-form
用react制作一個漸入漸出的modal框
';以下為完整代碼:import React from
React Hooks之useState案例詳解
useState 是 React Hooks 中的一種,它允許你在函數(shù)組件中使用 state。
[譯] React性能優(yōu)化-虛擬Dom原理淺析
但要真正掌握React,你需要像React

react異步加載組件,純干貨
? ? 今天給大家分享一個react異步加載組件的方法:import React, {Component

React Native常用組件-展示組件
例子: import React from 'react'; import
React 路由:初學者的簡易指南
React 路由 (React Router) 是一個用來管理客戶端應用中頁面間導航的庫。

React 新 Context API
你在react官網(wǎng)上聽說過 context API?

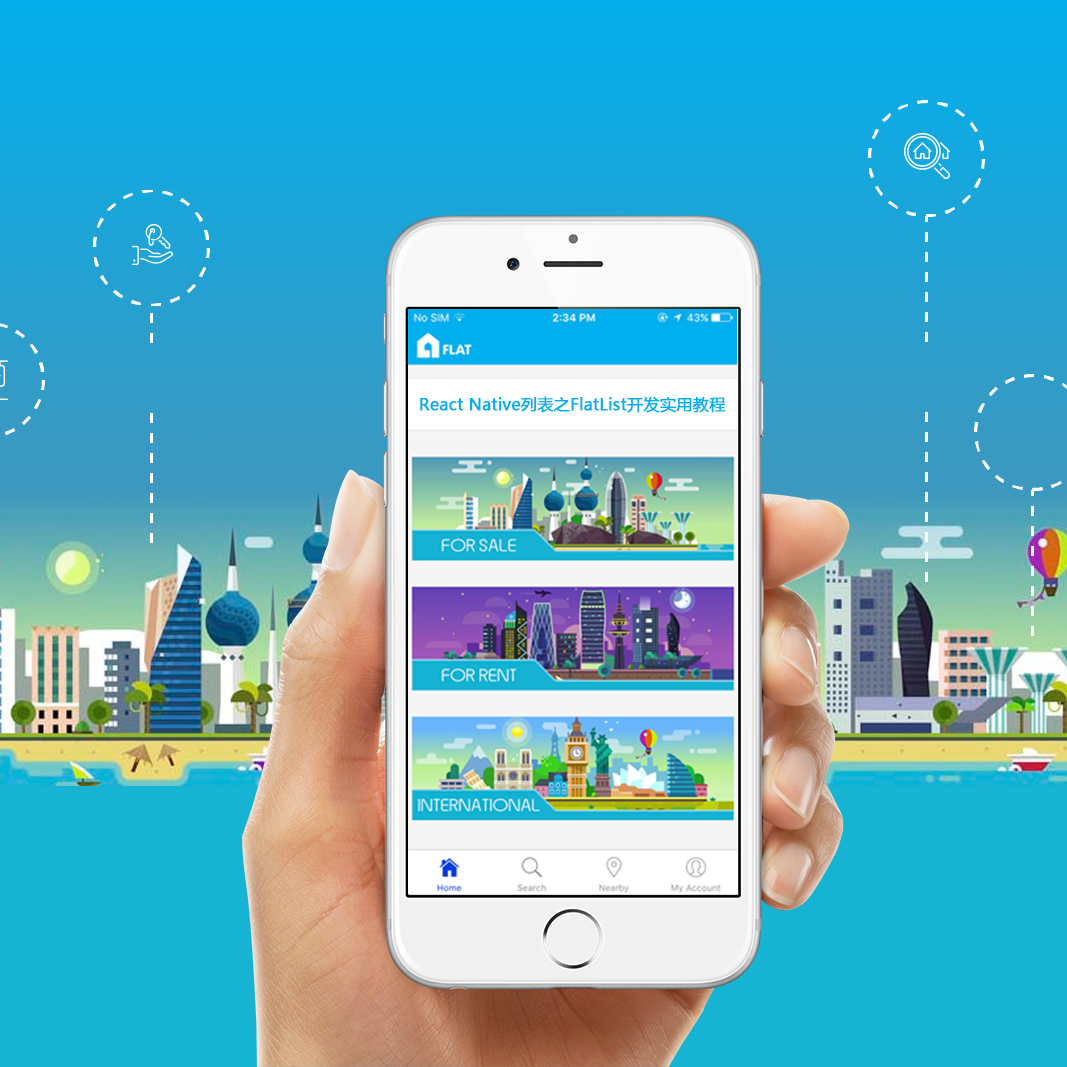
React Native列表之FlatList開發(fā)實用教程
為大家傾力打造的課程《新版React Native+Redux打造高質量上線App》上線了,解鎖React
React-sortable-hoc項目實戰(zhàn):新手入門教程
React-sortable-hoc簡介 什么是React-sortable-hoc React-sortable-hoc
React與TypeScript開發(fā):初學者的友好指南
React與TypeScript開發(fā):初學者的友好指南 React和TypeScript是現(xiàn)代Web開發(fā)中不可或缺的兩大技術
React 學習路線
因此,不要想著通過接觸 React 來將 ES6 + Webpack + Babel + React
React+TS項目實戰(zhàn):新手入門教程
React+TS項目實戰(zhàn):新手入門教程 React框架簡介 React 是由 Facebook 開發(fā)并維護的
React基礎知識詳解:從入門到初級應用
React簡介與安裝 React是什么 React 是一個由 Facebook 開發(fā)和維護的 JavaScript
React+TypeScript項目實戰(zhàn):入門與初級教程
React與TypeScript簡介 React基礎概念介紹 React 是由 Facebook 開發(fā)并維護的一個用于構建用戶界面的開源

第一次react-native項目實踐要點總結
注意:閱讀需要語法基礎: ES6 、react 、JSX 我對react-native的理解簡而言之就是
用React和Canvas打造互動動畫
點擊引發(fā)的粒子爆炸效果??? 在 React 中設置畫布 要在 React 應用中使用 Canvas,
環(huán)境配置:React Native 開發(fā)環(huán)境配置 For Android
起源 React Native 是由 React 衍生出來的,而 React 起源于 Facebook
React Props入門指南
React Props入門指南 1.

react項目中綁定全局方法
但是react不需要new成對象就可以直接使用。方法直接在index.js中React.
react webpack 配置的詳細過程
安裝全局react A.sudo npm install -g react 1.初始化項目架構 npm
React-Router教程:初學者的全面指南
React-Router簡介 React-Router是什么 React-Router是React生態(tài)中用于實現(xiàn)單頁面應用
React項目實戰(zhàn):初學者必備教程
React基礎概念介紹 什么是React React是一個由Facebook開發(fā)和維護的JavaScript
從零開始:React + TypeScript 開發(fā)實戰(zhàn)指南
基礎概念 React簡介 React 是由 Facebook 開發(fā)并維護的一款用于構建用戶界面的 JavaScript
React中的受控組件入門教程
React基礎簡介 1.1 React簡介 React 是由 Facebook 開發(fā)并維護的一個用于構建用戶界面的
React 大廠面試真題詳解及應對策略
React 基礎知識回顧 React 基本概念 React 是一個用于構建用戶界面的開源庫,最初由Facebook