React 與 React Native
React Native 和 React 運(yùn)行的環(huán)境和平臺(tái)卻是完

Flow + React/React Native
Flow鍵入React類組件之前,讓我們先展示如何編寫一個(gè)沒有 Flow 的React類組件,但使用React

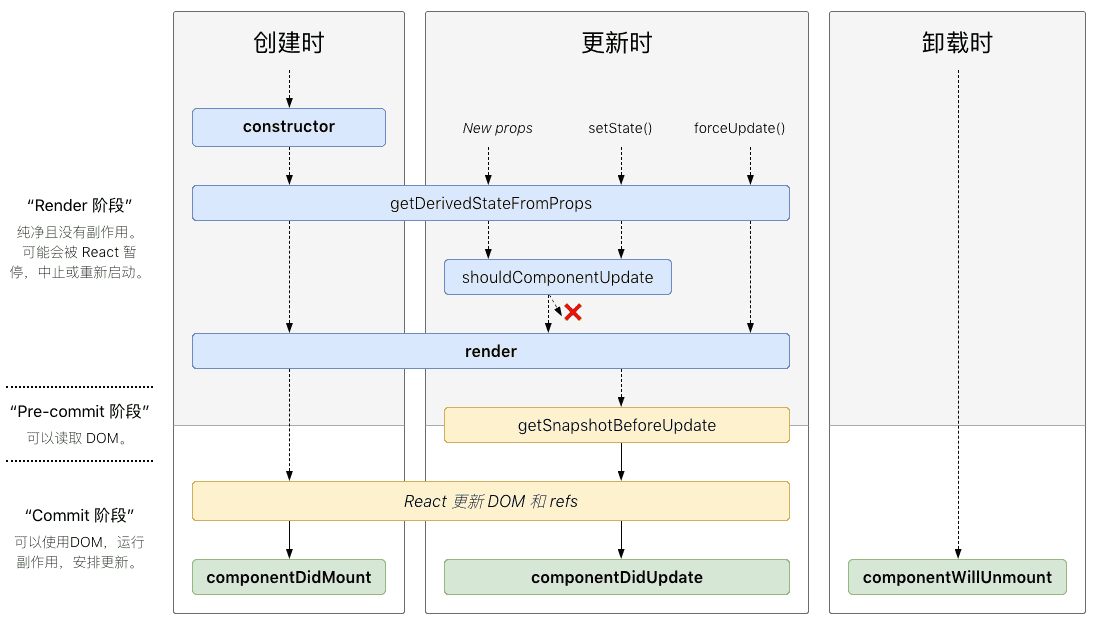
React 與 React Native 底層共識(shí):React 是什么
React 與 React Native 結(jié)合學(xué)習(xí)的方法,此小節(jié)主要介紹 React 的底層原理與機(jī)制
react資源匯總(react-tutorial)
react-tutorial a tutorial react collection and sort
react version not specified in eslint-plugin-react
React及其在全球范圍內(nèi)的受歡迎程度 React是由
react-redux-react-router直通車
相信我,看完這篇文章,跟著文章的步驟走,保證讓你入門react并愛上react,掌握react-router

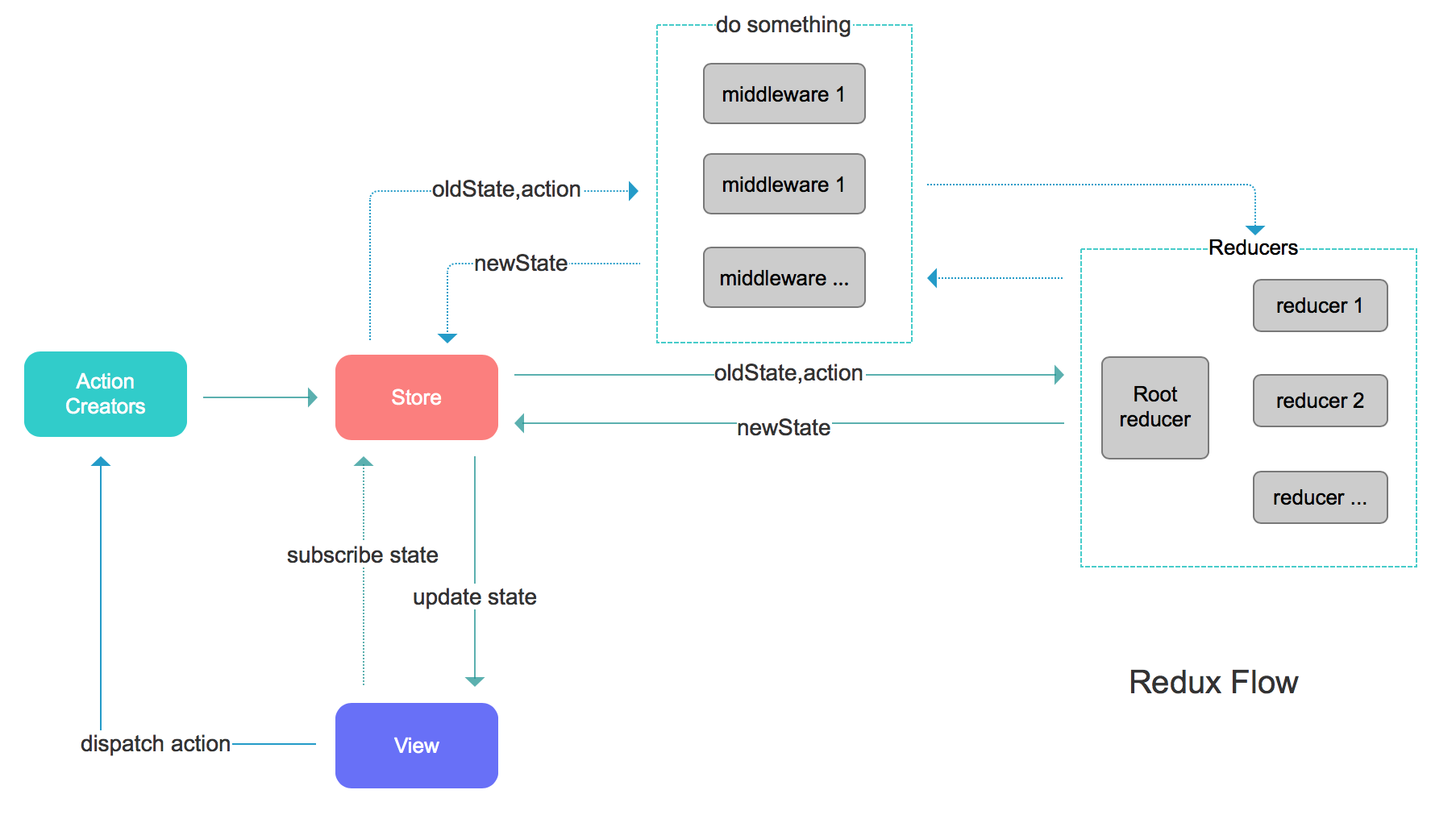
React和Redux的連接react-redux
,并不是沒有react-redux,這兩個(gè)庫(kù)就不弄一起用了,而是說react-redux提供了一些封裝
React Native入門(五):react-navigation-tabs
在用到react-navigation-tabs的時(shí)候首先引入:import {BottomTabBar
react version not specified in eslint-plugin-react
在React應(yīng)用開發(fā)過程中,ESLint-plugin-react是一個(gè)常用的工具,用于檢查React

React Native+react-navigation+redux開發(fā)實(shí)用教程
解鎖React Native開發(fā)新姿勢(shì),一網(wǎng)打盡React Native最新與最熱技術(shù),點(diǎn)我Get!!
React JS和React-Native新手學(xué)習(xí)指南
React-Native學(xué)習(xí)指南本指南匯集React-Native各類學(xué)習(xí)資源,給大家提供便利。
react state
通過setState方法來更新組件的內(nèi)部狀態(tài),當(dāng)setState方法被調(diào)用時(shí),React 會(huì)根據(jù)新的
React-Use入門教程:輕松掌握React Hooks
React Hooks 簡(jiǎn)介 什么是React Hooks React Hooks 是 React 16.8
React和Redux的連接react-redux
,并不是沒有react-redux,這兩個(gè)庫(kù)就不弄一起用了,而是說react-redux提供了一些封裝
react-responsive-carousel
而React-Responsive-Carousel正是這樣一款基于React框架的響應(yīng)式汽車輪播組件
react wrapping components
React Wrapping Components: 一種在React中封裝組件的有效方法 在React
react/jsx-filename-extension
React/JSX-filename-extension:為React應(yīng)用程序帶來更多靈活性和可讀性
react to print
React To Print:如何使用這個(gè)實(shí)用庫(kù)優(yōu)化你的React應(yīng)用在打印時(shí)的展示效果 React是一個(gè)流行的
重談react優(yōu)勢(shì)——react技術(shù)棧回顧
今天,再談一遍react優(yōu)勢(shì),WTF?React的收益有哪些?React的優(yōu)勢(shì)是什么?

React Native開發(fā)之React必備基礎(chǔ)知識(shí)
解鎖React Native開發(fā)新姿勢(shì),一網(wǎng)打盡React Native最新與最熱技術(shù),點(diǎn)我Get!!
react wrapping components
因此,React Wrapping Components 是一種在 React 中進(jìn)行組件復(fù)用的新技術(shù)
React教程:從零開始的React入門指南
本文詳細(xì)介紹了如何搭建React開發(fā)環(huán)境并編寫第一個(gè)React應(yīng)用,涵蓋了React的基本概念、組件開發(fā)

[React Native]react-native-scrollable-tab-view(進(jìn)階篇)
,還沒有閱讀過的朋友可以先去參考[React Native]react-native-scrollable-tab-view

官方 React 快速上手腳手架 create-react-app
React 快速上手腳手架 create-react-app 為了快速地進(jìn)行構(gòu)建使用 React 的項(xiàng)目
我的React
BootCDN 的 React CDN 庫(kù),地址如下:<script src=
React開發(fā)入門指南:從零開始學(xué)習(xí)React
React開發(fā)入門指南:從零開始學(xué)習(xí)React React簡(jiǎn)介與環(huán)境搭建 什么是React React
使用 create-react-app 快速構(gòu)建 React 開發(fā)環(huán)境
(git上關(guān)注量最大)使用 create-react-app 快速構(gòu)建 React 開發(fā)環(huán)境create-react-app

新手級(jí)配置 react react-router4.0 redux fetch sass
新手級(jí)配置 react react-router4.0 redux fetch sass文章出處:HoChine

react全家桶仿微信聊天|react+redex聊天室實(shí)例
react+react-router-dom+redux仿微信聊天項(xiàng)目|仿微信聊天室react版前段時(shí)間就有使用