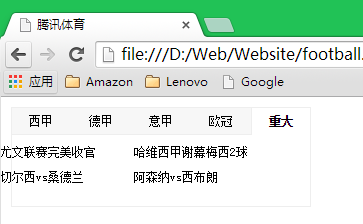
照著的做怎么mod類的margin-left好像不起作用,依舊貼著瀏覽器邊
?<div?class="mod"?style="display:block"> ???????????? <ul> ???????????????? <li> ???????????????????? <a?href="#"> ???????????????????????? 尤文聯(lián)賽完美收官 ????????????????????????</a> ????????????????????</li> ????????????????????<li> ???????????????????? <a?href="#"> ??????????????????????????哈維西甲謝幕梅西2球 ????????????????????????</a> ????????????????????</li> ?????????????????????<li> ???????????????????? <a?href="#"> ???????????????????????? 切爾西vs桑德蘭 ????????????????????????</a> ????????????????????</li> ?????????????????????<li> ???????????????????? <a?href="#"> ???????????????????????? 阿森納vs西布朗 ????????????????????????</a> ????????????????????</li> ????????????????</ul> ????????????</div>
.notice-con .mod{margin:10px 10px 10px 19px;}
.notice-con .mod ul li{float:left;width:134px;height:25px;overflow:hidden;}

2015-08-11
添加個(gè).notice-con .mod ul{padding: 8px 19px 19px;}
2015-08-11
tongwen