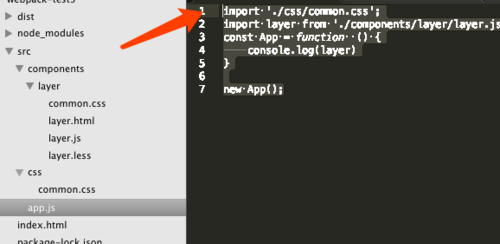
引入css報路徑錯誤
這樣引入css之后會報錯
注釋引入的css 就不報錯了
目錄結(jié)構(gòu)如下

import './css/common.css';
import layer from './components/layer/layer.js';
const App = function? () {
console.log(layer)
}
new App();
npm run webpack
> webpack-test3@1.0.0 webpack /Users/liqian/Downloads/workerspace/webpack/webpack-test3
> webpack --config webpack.config.js --progress --dispaly-modules --colors --dispaly-reason
Hash: 7ce335b0518fe1163f9c? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
Version: webpack 4.27.0
Time: 639ms
Built at: 2018-12-07 14:03:07
? ? ? ? ? ? Asset ? ? ? Size? Chunks ? ? ? ? ? ? Chunk Names
?? ? ? index.html? 171 bytes? ? ? ? ? [emitted] ?
js/main.bundle.js ? 4.86 KiB? ? main? [emitted]? main
Entrypoint main = js/main.bundle.js
[./src/app.js] 136 bytes {main} [built]
? ? + 1 hidden module
ERROR in ./src/app.js
Module not found: Error: Can't resolve '' in '/Users/liqian/Downloads/workerspace/webpack/webpack-test3'
?@ ./src/app.js 1:0-26
Child html-webpack-plugin for "index.html":
?? ? 1 asset
? ? Entrypoint undefined = index.html
? ? [./node_modules/html-webpack-plugin/lib/loader.js!./index.html] 366 bytes {0} [built]
? ? [./node_modules/webpack/buildin/global.js] (webpack)/buildin/global.js 472 bytes {0} [built]
? ? [./node_modules/webpack/buildin/module.js] (webpack)/buildin/module.js 519 bytes {0} [built]
? ? ? ? + 1 hidden module
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! webpack-test3@1.0.0 webpack: `webpack --config webpack.config.js --progress --dispaly-modules --colors --dispaly-reason`
npm ERR! Exit status 2
npm ERR!?
npm ERR! Failed at the webpack-test3@1.0.0 webpack script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
2019-02-28
發(fā)出來你的package.json看下