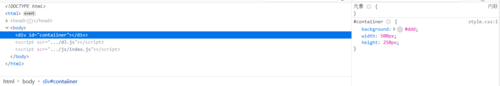
沒有svg出來


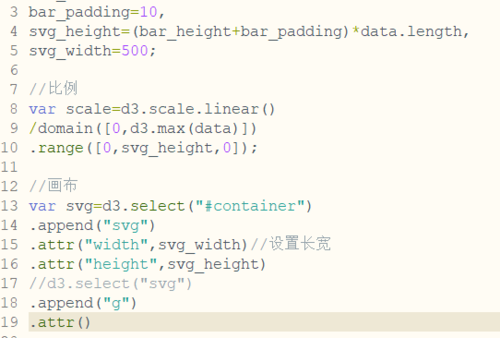
var data=[1,2,3,24,25,16,7,8,9]
bar_width=50,
bar_padding=10,
svg_height=(bar_height+bar_padding)*data.length,
svg_width=500;
//比例
var scale=d3.scale.linear()
/domain([0,d3.max(data)])
.range([0,svg_height,0]);
//畫布
var svg=d3.select("#container")
.append("svg")
.attr("width",svg_width)//設置長寬
.attr("height",svg_height)
//d3.select("svg")
.append("g")
.attr()
2019-04-11
你div的class類名明明是contaiiner,所以js里面應該寫成d3.select('#contaiiner')
2018-11-07
//?定義svg的寬度和高度var?width?=?500,height?=?250,margin?=?{left:50,top:30,right:20,bottom:20},//?圖表的寬度=svg的寬度減去marging_width?=?width?-?margin.left-margin.right,g_height?=?height?-?margin.top?-?margin.bottom;//?svgvar?svg?=?d3.select("#container").append("svg")//?添加寬度和高度屬性?width,height.attr("width",width)?//attribute.attr("height",height)var?g?=?d3.select("svg").append("g")//?設置x,y軸偏移量.attr("transform","translate("?+margin.left+","+?margin.top?+")")var?data?=?[1,3,5,7,8,4,3,7]//?設置縮放var?scale_x?=?d3.scale.linear().domain([0,data.length-1]).range([0,g_width])var?scale_y?=?d3.scale.linear().domain([0,d3.max(data)]).range([g_height,0])var?line_generator?=?d3.svg.line()//?d表示傳進來的數(shù)據(jù)?i表示數(shù)據(jù)的下標.x(function(d,i){return?scale_x(i);})?//?0,1,2,3.y(function(d){return?scale_y(d);})?//?1,3,5//?去除線的棱角?使其順滑.interpolate("cardinal")g.append("path")//?d?是?path?data的縮寫?將data數(shù)據(jù)傳人.attr("d",line_generator(data))?//?d?=?"M1,0L20,40L40,50L100,100L0,200"http://?生成坐標軸var?x_axis?=?d3.svg.axis().scale(scale_x),//?y軸在左側(cè)y_axis?=?d3.svg.axis().scale(scale_y).orient("left");g.append("g").call(x_axis).attr("transform","translate(0,"+?g_height?+")")g.append("g").call(y_axis)//添加坐標軸敘述.append("text").text("Price($)").attr("transform","rotate(-90)").attr("text-anchor","end").attr("dy","1em")