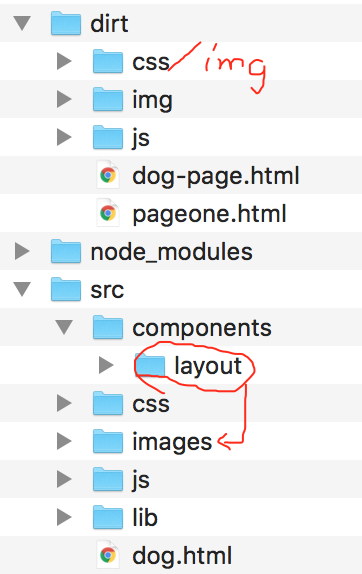
使用extract-text-webpack-plugin插件,提出 css 文件后,生成一個單獨的 css 目錄,子組件css 中圖片路徑, file-loader 無法正確解析!!

使用extract-text-webpack-plugin插件,提出 css 文件后,生成一個單獨的 css 目錄.
子組件css 中圖片路徑, file-loader 無法正確解析!!?
子組件圖片地址是 :css/img/1.png
怎么解決呢??謝謝大家啦

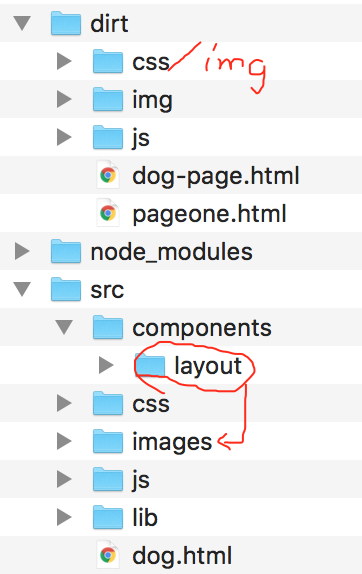
使用extract-text-webpack-plugin插件,提出 css 文件后,生成一個單獨的 css 目錄.
子組件css 中圖片路徑, file-loader 無法正確解析!!?
子組件圖片地址是 :css/img/1.png
怎么解決呢??謝謝大家啦
2017-05-25
舉報
2017-05-25
{ loader:?"file-loader", options:?{ name:?'/[name].min.[ext]', outputPath:?'img', publicPath:?'/dirt/' } },解決了,就是這樣