使用D3制作圖表第二章:畫線圖代碼和視頻上一樣,效果不顯示,求助0.0
<script?src="https://d3js.org/d3.v4.min.js"></script>
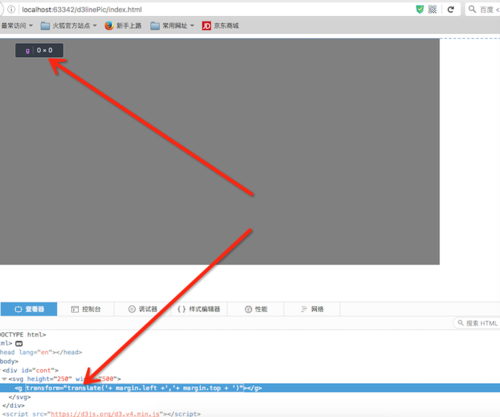
展示效果只有一個背景圖,沒有線圖,查看元素g標(biāo)簽尺寸是 0*0 ,path標(biāo)簽沒添進去.就卡在這里了,效果如圖所示:

html文件里面的部分代碼如下:
<div?id="cont"></div> <script?src="https://d3js.org/d3.v4.min.js"></script> <script?src="lower.js"></script>
lower.js代碼如下:
var??width?=?500,
????height?=?250,
????margin?=?{left:50,top:30,right:20,bottom:20},
????g_width?=?width?-?margin.left?-?margin.right,
????g_height?=?height?-?margin.top?-?margin.bottom;
//svg
var?svg?=?d3.select("#cont")
????.append("svg:svg")
//width,height
????.attr("width",width)
????.attr("height",height)
var?g?=?d3.select("svg")
????.append("g")
????.attr("transform","translate('+?margin.left?+','+?margin.top?+?')")
var?data?=?[1,3,5,7,8,4,3,7]
var?scale_x?=?d3.scale.linear()
????.domain([0,data.length?-?1])
????.range([0,g_width])
var?scale_y?=?d3.scale.linear()
????.domain([0,d3.max(data)])
????.range([0,g_height])
var?line_generator?=?d3.svg.line()
????.x(function(d,i){return?scale_x(i);})
????.y(function(d){return?scale_y(d);})
d3.select("g")
.append("path")
.attr("d",line_generator(data))
2016-09-02
<script?src="https://d3js.org/d3.v4.min.js"></script>改成<script?src="https://d3js.org/d3.v3.js"></script>? ?頭部引用錯了