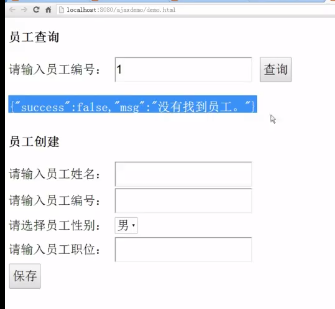
為什么我點(diǎn)擊查詢沒有出現(xiàn)視頻中的效果?

---
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>json客戶端</title>
<style>
body,input,button,select,h1{
font-size:30px;
line-height:2px;
}
</style>
</head>
<body>
<h1>員工查詢</h1>
<label>請(qǐng)輸入員工編號(hào):</label>
<input type="text" id="keyword"/>
<button id="search" style="width:80px;height:40px">查詢</button>
<p id="searchResult"></p>
<h1>員工創(chuàng)建</h1>
<label>請(qǐng)輸入員工姓名:</label>
<input type="text" id="staffName" /><br />
<label>請(qǐng)輸入員工編號(hào):</label>
<input type="text" id="staffNumber" /><br />
<label>請(qǐng)輸入員工性別:</label>
<select id="staffSex">
<option>男</option>
<option>女</option>
</select><br />
<label>請(qǐng)輸入員工職位:</label>
<input type="text" id="staffJob" /><br />
<button id="save" style="height:40px">保存</button>
<p id="createResult"></p>
<script>
document.getElementById("search").onclick=function(){
//發(fā)送Ajax查詢請(qǐng)求并處理
var request=new XMLHttpRequest();
request.open("GET","test2.php?number="+document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("searchResult").innerHTML=request.responseText;
}else{
alert("發(fā)生錯(cuò)誤:"+request.status);
}
}
}
}
document.getElementById("save").onclick=function(){
//發(fā)送Ajax查詢請(qǐng)求并處理
var request=new XMLHttpRequest();
request.open("POST","test2.php");
var data="name="+document.getElementById("staffName").value ? ? ? ?+"&number="+document.getElementById("staffNumber").value
? ? ? ? +"&sex="+document.getElementById("staffSex").value
? ? ? ? +"&job="+document.getElementById("staffJob").value;
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("createResult").innerHTML=request.responseText;
}else{
alert("發(fā)生錯(cuò)誤:"+request.status);
}
}
}
? ? }
</script>
</body>
</html>
2016-04-26
? if(request.status==200)
? ? ? ? ? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? ? ? ? var da=JSON.parse(request.responseText);
? ? ? ? ? ? ? ? ? ? ? ? ? if(da.success)
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? document.getElementById("searchResult").innerHTML=da.msg;
? ? ? ? ? ? ? ? ? ? ? ? ? ?else document.getElementById("searchResult").innerHTML=da.msg;
? ? ? ? ? ? ? ? ? ? ? }