-
調(diào)試時(shí)獲取組件名稱
 查看全部
查看全部 -
高階組件兩種應(yīng)用
 查看全部
查看全部 -
實(shí)現(xiàn)高階組件兩種方式查看全部
-
這個(gè)好像是有點(diǎn)問(wèn)題查看全部
-
測(cè)試一下查看全部
-
https://www.typescriptlang.org/docs/handbook/decorators.html
查看全部 -
@裝飾器/ @Decorator
https://www.typescriptlang.org/docs/handbook/decorators.html
查看全部 -
什么鬼視頻剪切的好明顯
瞬間跳轉(zhuǎn)
查看全部 -
connect
查看全部 -
什么鬼呀A(B)
查看全部 -
直接 return class component
查看全部 -
PPT & script?
Camtasia Studio
查看全部 -
# 高階函數(shù) HOF
函數(shù)作為參數(shù)
函數(shù)作為返回值
# 高階組件 HOC
組件作為參數(shù)
組件作為返回值
查看全部 -
高階組件 HOC
function as params
function as return value
查看全部 -
+1+1+1+1+1
查看全部 -
這就是代理和繼承的區(qū)別。super指的是父類(lèi)的render方法調(diào)用
查看全部 -
app.css
.App?{ ??text-align:?center; } *{ ??margin:?0; ??padding:?0; ??list-style-type:?none; ??border:?none; } .a-container{ ??min-height:?500px; ??width:?300px; ??border:?1px?solid?#f60; } .a-container?.header{ ??height:?30px; ??line-height:?30px; ??position:?relative; ??color:?#fff; } .a-container?.header?.title{ ??width:?100%; ??background:?#f60; ??text-align:?left; ??text-indent:?10px; } .a-container?.header?.close{ ??position:?absolute; ??right:?10px; ??top:?0; }查看全部 -
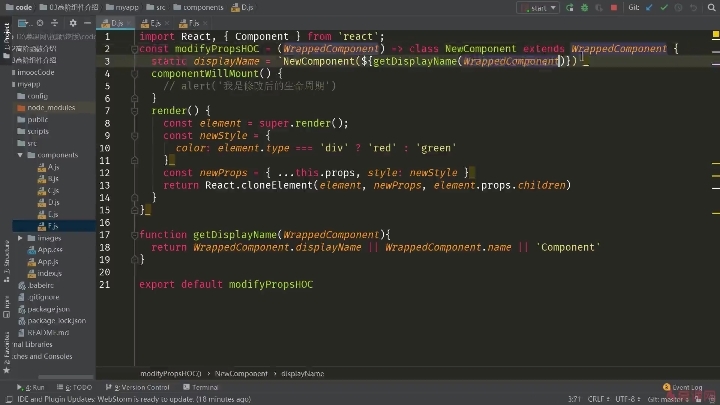
getDisplayName(WrappedComponent)?{ ??return?WrappedComponent.displayName?||?WrappedComponent.name?||?'Component'; } //?displayName?是靜態(tài)值查看全部 -
繼承方式的高階組件應(yīng)用:
- 操縱 prop
- 操縱生命周期函數(shù)
查看全部 -
代理方式與繼承方式高階組件的區(qū)別
查看全部 -
代理方式高階組件應(yīng)用:
- 操縱 prop
- 抽取狀態(tài)
- 訪問(wèn) ref
- 包裝組件
查看全部 -
高階組件應(yīng)用方式
查看全部 -
使用高階組件:
higherOrderComponent(WrappedComponent)
@higherOrderComponent
查看全部 -
編寫(xiě)高階組件:
實(shí)現(xiàn)一個(gè)普通組件
將普通組件使用函數(shù)包裹
查看全部 -
高階組件不是組件而是函數(shù)
查看全部 -
高階函數(shù)在數(shù)組中的應(yīng)用:
- some()
- every()
- filter()
- map()
- forEach()
查看全部 -
高階函數(shù)基本概念
查看全部
舉報(bào)







